For most people, a single Order Form get’s the job done. However, this single order form page usually has all products/categories loaded. There will be cases where you’d want to have multiple order forms on a page to help customers speed up the ordering process.
Usually, with one order form, they will need to either search up for the products or go through the paginations. This is eliminated with multiple order forms, where each order form has a designated product category. The customer will now just scroll to the product category and add the product in a single click.
With the multiple order forms, there’s also a slight performance boost since it doesn’t load all products in one go. A faster website means better sales. Here’s a research article by Jackie Jeffers on why site speeds affect conversion rates.
Before we start with the tutorial it’s recommended to have some knowledge of setting up Order Form V2. To learn more about setting it up, please visit this article.
How to Create Multiple Order Form in One Page In 2 steps or less
Step 1 – Create two(2) or more forms, each form has its own product category. In this tutorial, I’ll be using the music and clothing category. To do this simply add a section to the order form header and drag in the category filter. After that, click the category filter element’s settings and add the product category/categories.
Clothing Category Order Form Creation:
Music Category Order Form Creation:
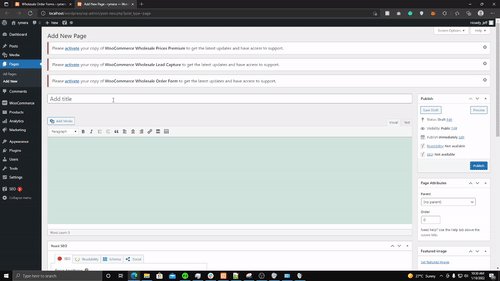
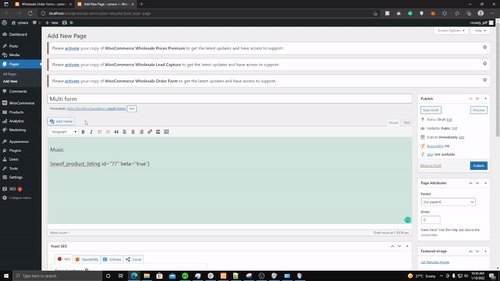
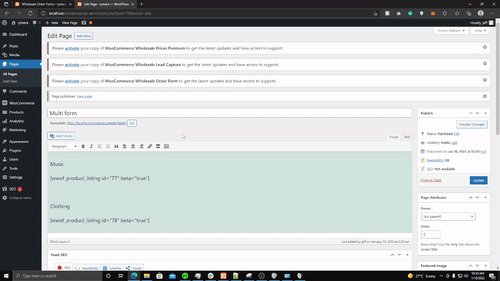
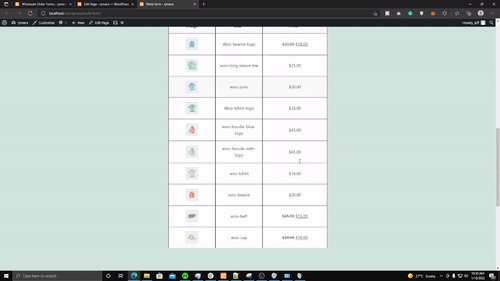
Step 2 – Create a page for the multiple forms. When creating the page just copy the shortcode that’s automatically generated by the order form and paste it on the content area. Hit the publish button and review the newly created page with multiple order forms.