We are finally releasing the new highly efficient WooCommerce Wholesale Order Form 2.0 powered by React JS with exciting new features and improvements. One of the highlights is making it much more lightweight to boost the speed and allowing you to customize the style easily from the backend using a form builder with a drag and drop interface.
How to Run the Migration Wizard
In this step-by-step guide, we will show you how to complete the migration wizard.
1. Start Migration Wizard
After you updated the WooCommerce Wholesale Order Form plugin to the latest version, you will see this banner on the Plugin and WooCommerce Setting page.


The “Start Migration” button will redirect you to the Setup Wizard page.
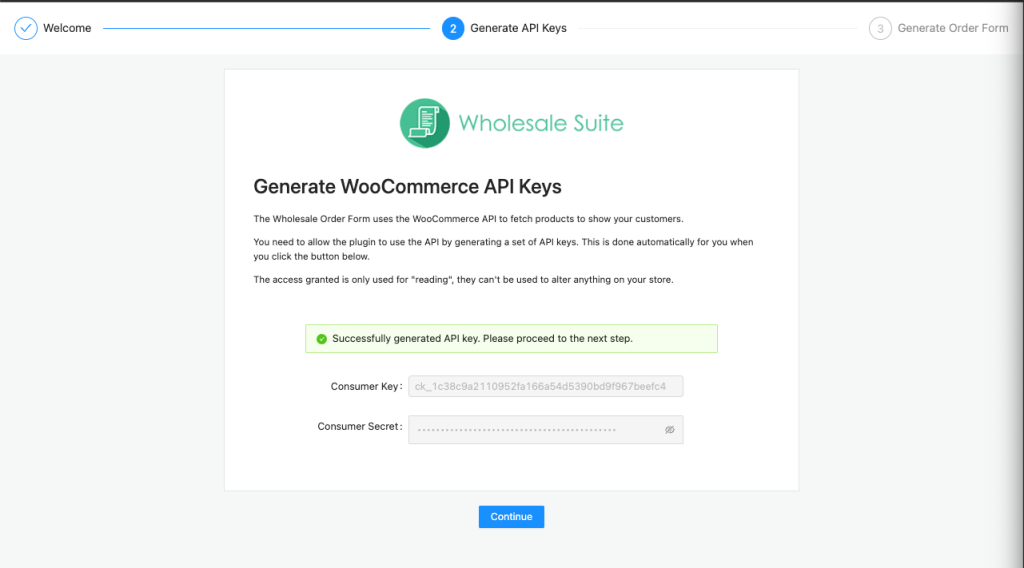
2. Generate API Keys
This wizard page is quite simple to go through. You’ll only need to click the button to generate the WooCommerce API Key.
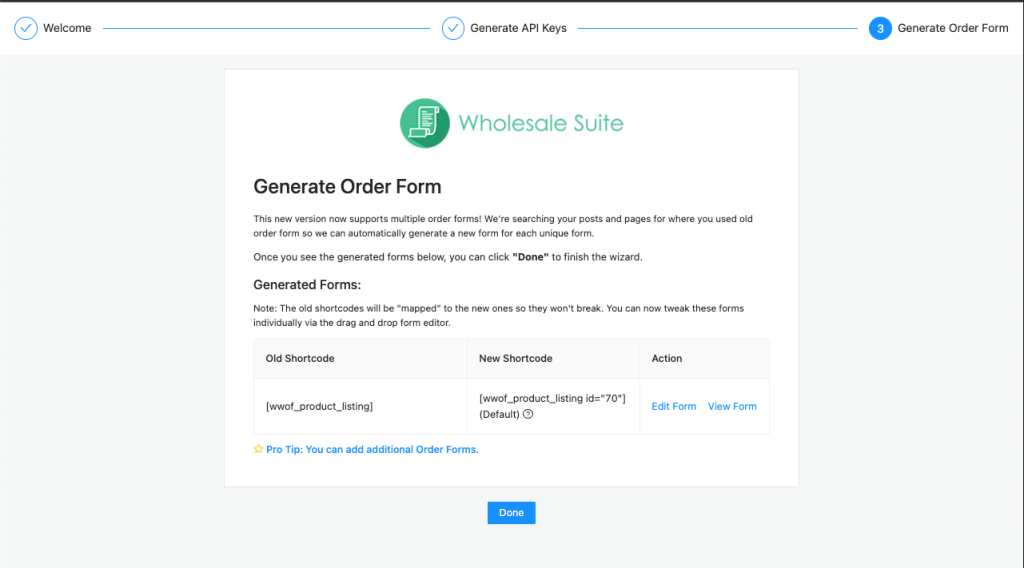
3. Generate New Order Form
Then, we will convert all of your order forms into the new version.

New Form Builder
In the WooCommerce Wholesale Order Form 1.x, you could only have one form on one page. In the new WooCommerce Wholesale Order Form 2.0, you will be able to have multiple forms on one page and each form has its own shortcode that you can place onto a page.
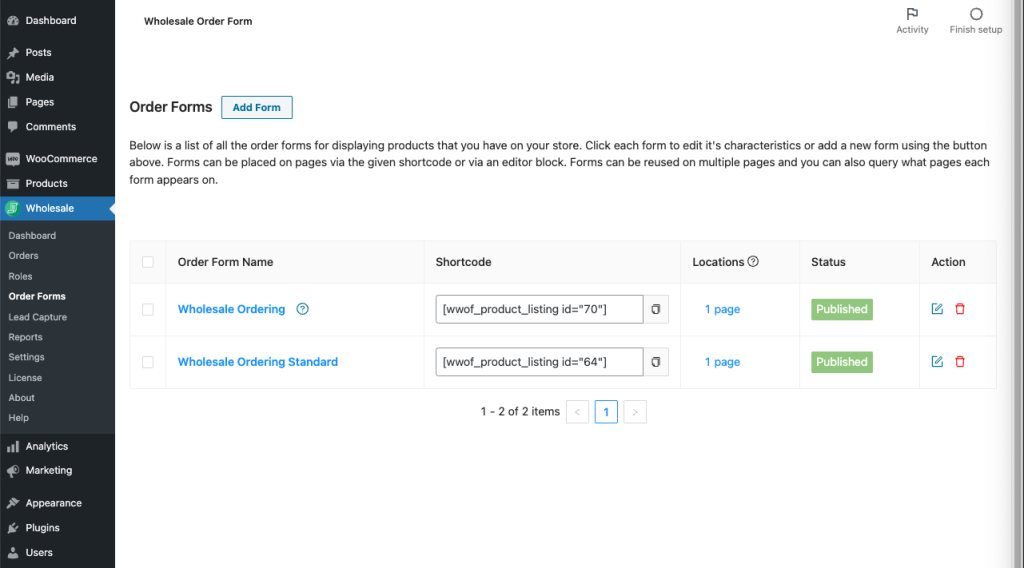
To create a new form, simply go to Wholesale ➝ Order Forms ➝ and hit the “Add Form” button.
This “Wholesale Order Forms” page will show the list of all order forms you have created. You can see the shortcodes, where the form is located, and the status of whether it’s been published or not.
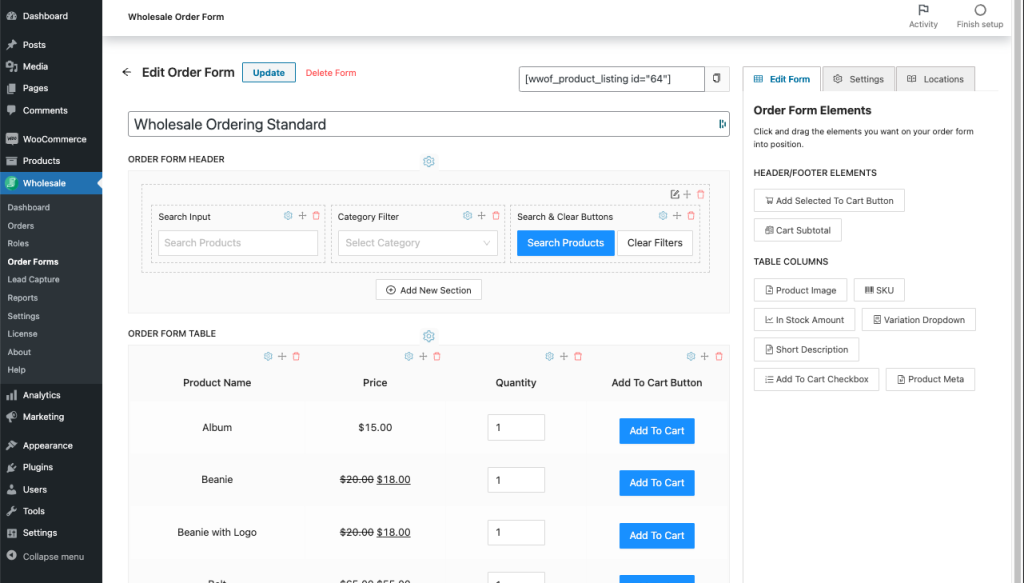
There are three main sections on the form:
- Order Form Header
- Order Form Table
- Order Form Footer
For the header and footer, you can add sections and determine how many columns you want on each section. You can then drag elements into those sections.
There is only one section for the product listing table. You can drag the elements from the right over to the table and arrange the rows how you like.
If you click on the settings button (a gear icon) of an element as you wave over it, you will be able to see configuration and styling options on the right side.
Once you are happy with your form, click the “Publish” button on the top. This will generate the order form’s shortcode.
Copy and paste the shortcode onto a page to show the order form on the front end of your site.
Current Limitations
No third-party plugin integrations (e.g. WPML and WooCommerce Product Add-On plugins) as yet but we’re working on it to include them on the future release.
Having trouble upgrading? Report it to us :)
We’re more than happy to assist anymore in trying our new order form and are very grateful for any feedback you have for us.
If you need assistance in setting up your order form or find a bug, please send a message to our support including the steps you have figured out to reproduce the issue. It would also be helpful if we could get a copy of your WooCommerce Status report along with it.