
Are you considering creating a WooCommerce order form interface? After all, you may have already heard that it’s a good idea to provide wholesale customers with a more efficient ordering interface.
Well, you’re in luck! Because in today’s article, we’ll cover the nitty-gritty of creating a WooCommerce order form – the type that you can use for wholesale customers or even just regular retail customers who would benefit from a table-like interface.
Why Build A WooCommerce Order Form?
There are several reasons for providing a more efficient ordering interface for your customers.
- Wholesale customers are not like retail customers – they don’t need to browse your catalog in great detail; they just want to submit an order quickly.
- Bulk order – your customers might want to do a bulk order of your products, and an optimized order form for your WooCommerce store will provide the best way to do that.
- Quick order – it’s much faster to order products via an efficient WooCommerce order form.
Furthermore, accepting customer orders via a WooCommerce order form is the best way to allow wholesale, bulk, and quick orders.
What Is The Best WooCommerce Order Form Solution?
We’ve created a ground-breaking Wholesale Suite plugin for providing the perfect interface for WooCommerce wholesale ordering (even for retail orders). It’s called the WooCommerce Wholesale Order Form.
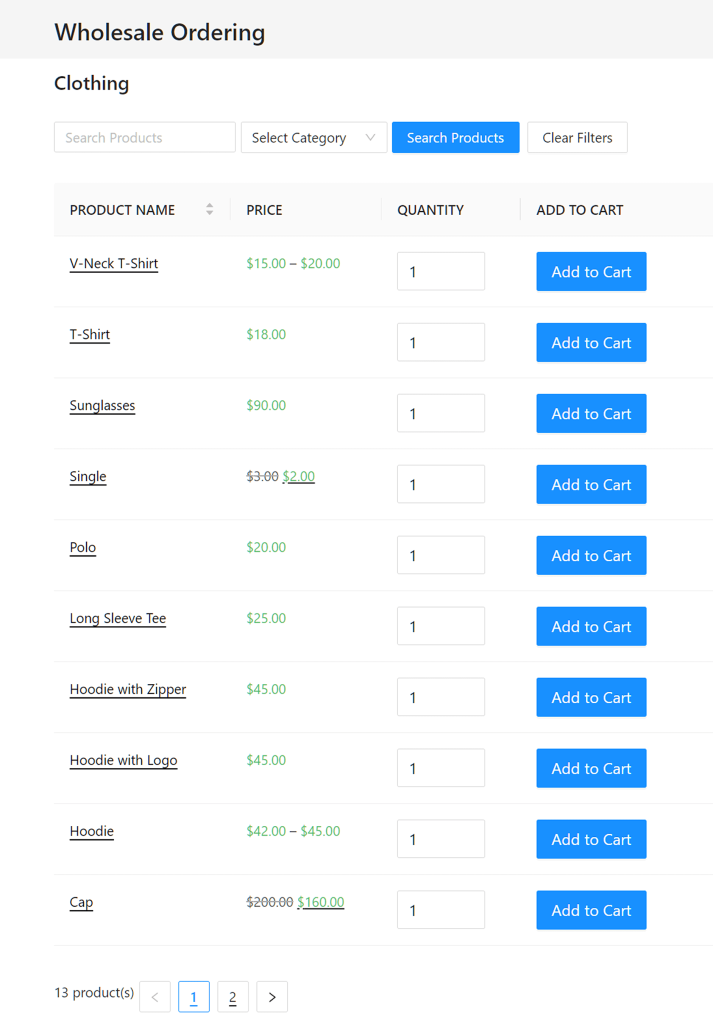
Here’s a front-end example of an order form created using Wholesale Order Form:
This plugin solves a number of issues for WooCommerce ordering:
- Decreases frustration – UX studies have shown that more efficient interfaces lead to more favorable results. Furthermore, by using this plugin, your customers will have a great experience, which then leads to increased order size.
- No page reloading – the less back and forth you have with page reloads, the faster an interface feels to the user. This is why the order form plugin is 100% Ajax-driven and fast.
- Responsive layout – many customers order via tablet or phone interfaces, so your WooCommerce order form must be responsive. Thankfully, this is something Wholesale Order Form can help with.
- The whole catalog – do you have an extensive catalog? Then an interface created via Wholesale Order Form can help, as it is easily searchable and filterable.
You might be wondering why the plugin has “wholesale” in the name. Well, this is because it’s part of Wholesale Suite – a group of top-rated WooCommerce plugins that provide wholesale solutions for your WooCommerce store.
We specifically designed Wholesale Order Form Plugin from the ground up to give your customers a unique, fast, and quick bulk ordering interface. You can use it for wholesale or retail customers.
With that in mind, let’s delve into how to use Wholesale Order Form to create a WooCommerce order form!
How To Create A WooCommerce Order Form Using Wholesale Order Form (In 6 Easy Steps)
So, how do you use the Wholesale Order Form Plugin to create a WooComemrce order form for wholesale and regular customers? Read on to find out!
Step 1: Download WooCommerce Wholesale Order Form Plugin
First, purchase and download the WooCommerce Wholesale Order Form plugin here.
After downloading the plugin, we highly recommend viewing our Getting Started Guide to familiarize yourself with all its features quickly.
Step 2: Add one or more new order forms
You can add multiple order forms to your store, each with its own shortcode that can be placed on any page(s) using the editor block.
In addition, you can reuse forms across several pages and query which pages each form appears on.
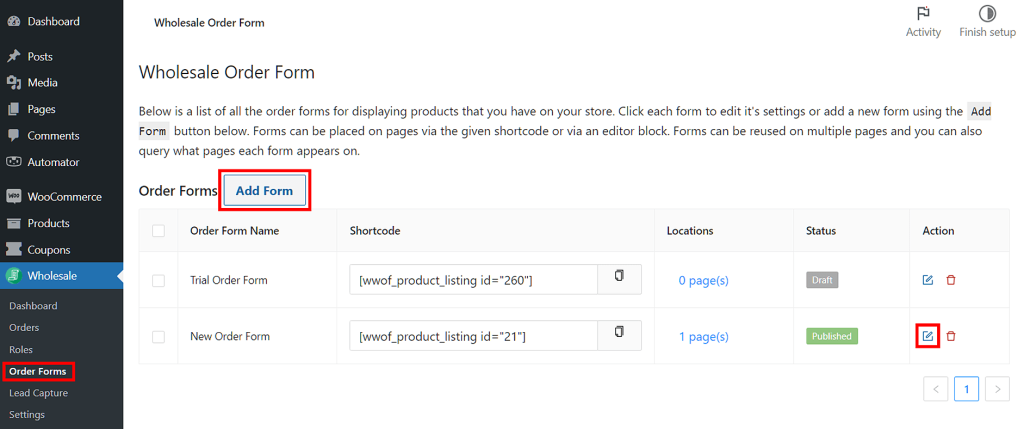
If you want to view the list of all the order forms you’ve created, go to Wholesale > Order Forms. This will take you to the Wholesale Order Form page, which displays each form’s shortcode, location, and publishing status. See our Knowledge Base page to learn more about the shortcodes available on the Order Form.
Then, to create a new form, click the Add Form button highlighted above. Alternatively, you can click an existing form’s edit button to make changes to it.
Step 3: Customize your WooCommerce order form display settings
Previously, Wholesale Order Form only offered two display options:
- Standard (Add to cart per row) – shows an add to cart button per row, which is faster for customers.
- Alternate (Add to cart at the bottom) – select boxes per row with an add to cart button at the bottom of the form.
Starting with Wholesale Order Form Version 2.0, however, you have the option to fully personalize your order form display settings with the drag-and-drop form builder feature.
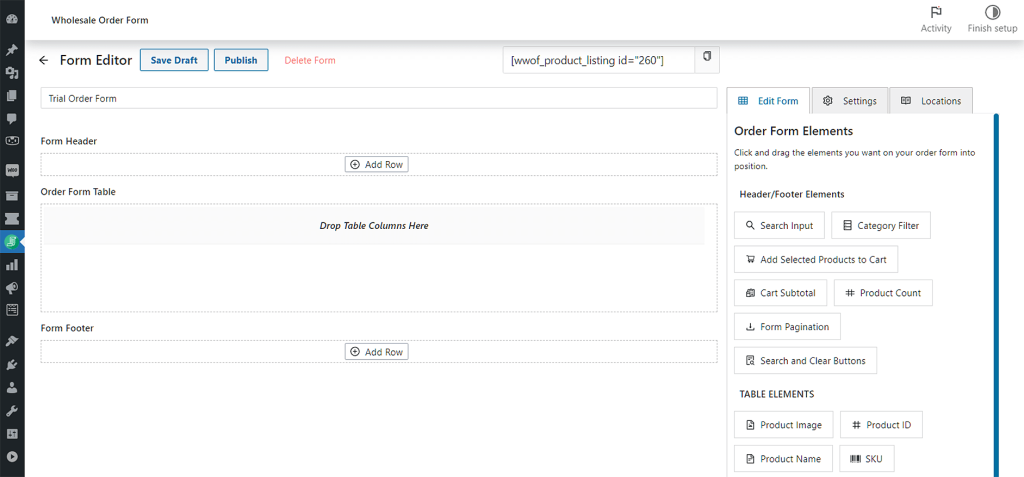
You can access this feature upon creating a form, which will redirect you to the Form Editor page. Here, you’ll see three key sections: Form Header, Form Table, and Form Footer.
Customizing the header, table, and footer sections
Basically, you customize your form by adding rows to its header and footer sections, then determining how many columns go into each row. Then, you simply drag and drop elements into each column.
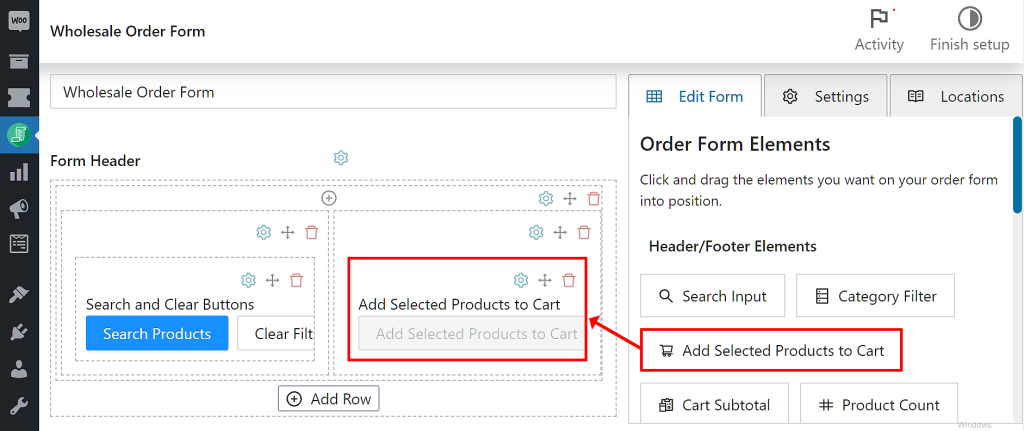
To personalize your form, insert Header/Footer Elements into your form’s Form Header and Form Footer sections.
For example, in the form below, we dragged and dropped the Add Selected Products to Cart element into a column in the Form Header section.
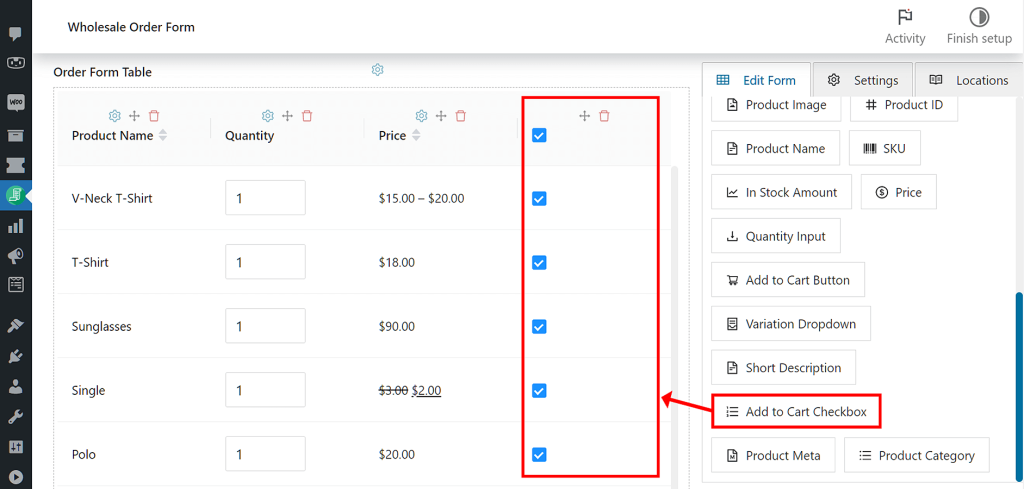
Modifying your form’s table is far easier; simply drag and drop Table Elements into the Form Table section.
In the following example, we inserted the Add to Cart Checkbox element into the Form Table section.
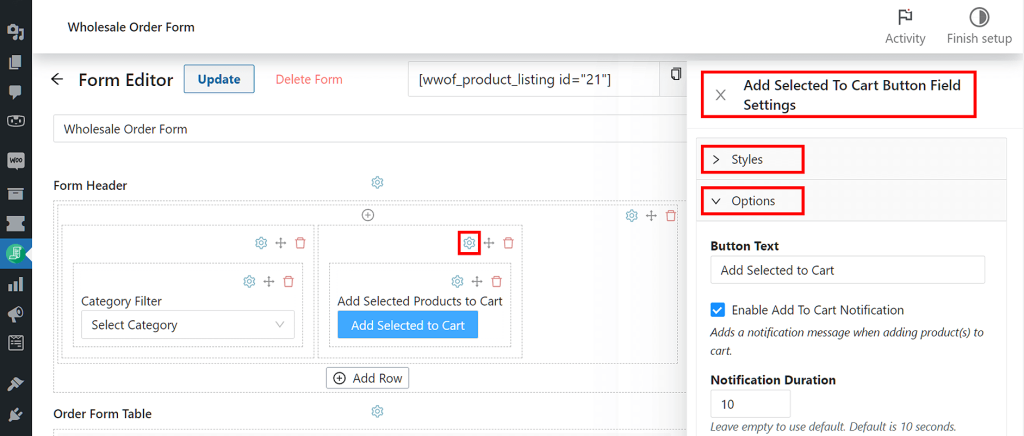
Customizing elements
If you want to customize an element further, click its gear icon, which gives you access to its configuration and stylistic options.
For example, in the form below, we clicked the Add Selected Products to Cart element’s gear icon to reveal its Field Settings, which lets you access the controls for its Styles and Options.
This step allows you to tailor-fit your order form to your brand.
Creating an order form this way gives you the following benefits:
- It provides a professional impression of your business.
- Customers find it easier to utilize, while employees find it easier to process.
- It helps you track and monitor your sales volume more efficiently.
At the end of the day, you should choose the order form interface that your customers expect the most when ordering. Simply put, you want your WooCommerce order form to feel natural to them.
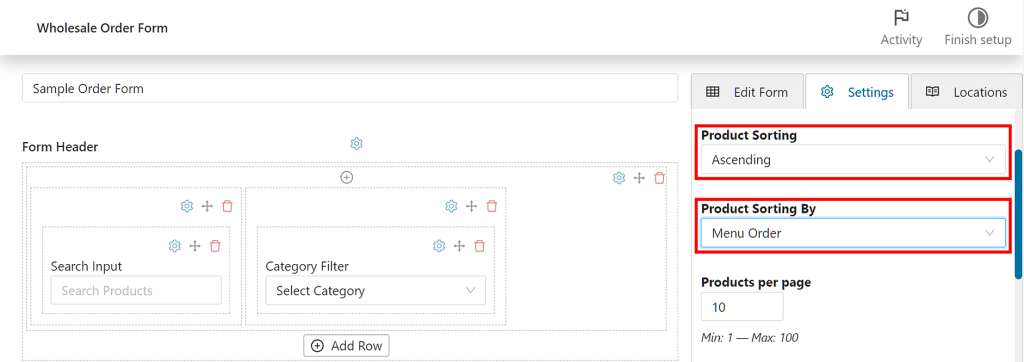
Step 4: Configure the Product Sorting setting
Next, customize your Product Sorting options. You can find these on the right side of the Form Editor page, under the Settings tab.
Product Sorting allows you to specify whether the order should be ascending or descending. If you opt for an Ascending order, your products will be arranged from lowest to highest. Meanwhile, if you choose Descending order, products will be displayed from highest to lowest.
Wholesale Order Form offers five options for organizing your product order:
- WooCommerce Default
- Menu Order (Custom Ordering)
- Name
- Sort by Date
- SKU
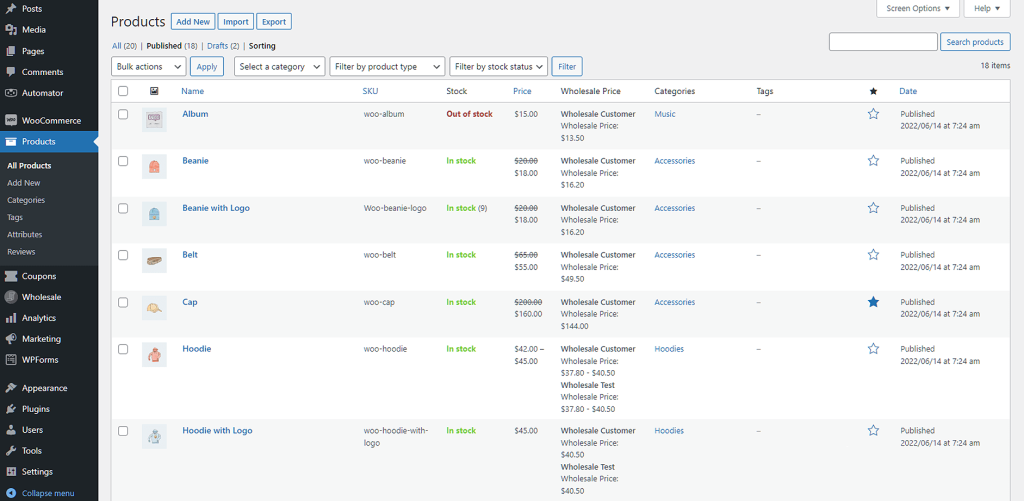
WooCommerce Default
Basically, enabling this setting sorts products based on the order found on your Products > All Products page. However, you can later manually move your products into the desired order by clicking the Sorting settings.
This sorting option is ideal for WooCommerce stores with fewer products. In addition, it’s preferable for stores with product categories that have been appropriately prepared and organized on the product listing page.
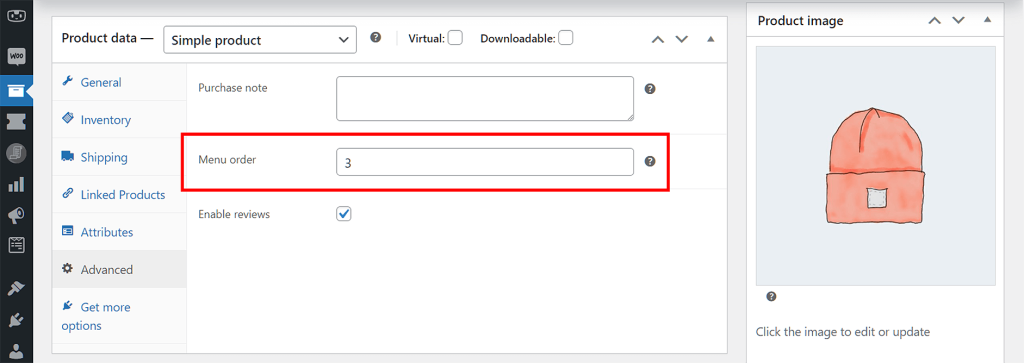
Menu Order (Custom Ordering)
If you want more customizable ordering on your Wholesale Order Form, Menu Order is the way to go.
In the Advanced tab of your product preferences, you can change the Menu Order. The Custom Ordering option will sort your products using the Menu Order you added to your product.
Name
Do you want your products ordered alphabetically? Then select the Name option. Basically, this arranges your products alphabetically.
Sort by Date
Likewise, this option sorts your products according to the date you created them.
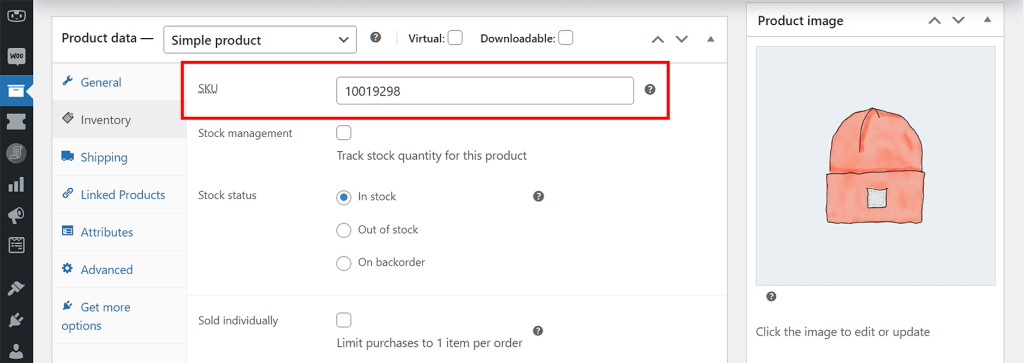
SKU
Finally, you may find it helpful to organize your products according to their stock-keeping unit. To do this, select the SKU option, which arranges your products according to their SKUs.
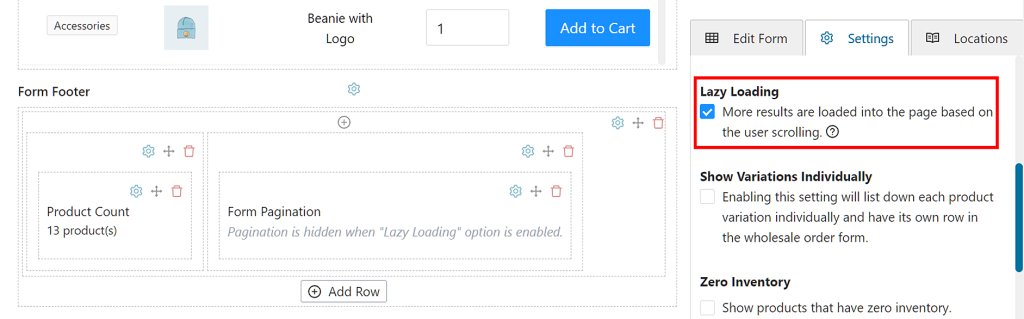
Step 5: Lazy load WooCommerce order form?
The next choice you need to make is how to load additional products onto the table.
Basically, you can choose whether you want to use standard loading or use lazy loading. Simply put, the standard loading style separates your products into pages. In contrast, lazy loading adds products to the end of the product table whenever you scroll down.
You can find Lazy Loading under the Settings tab:
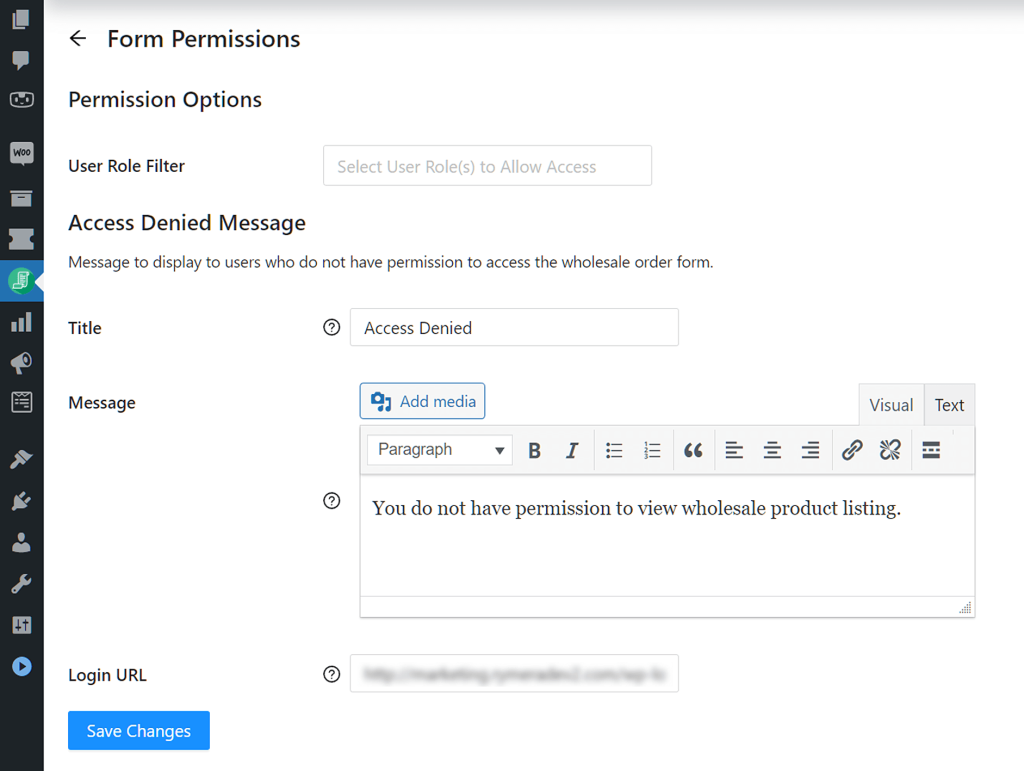
Step 6: Secure the WooCommerce Order Form Permissions
Lastly, we suggest tweaking your WooCommerce order form’s Form Permissions. Basically, this determines who can see and use the form. Likewise, you can restrict your form to just wholesale customers, which is handy when creating a wholesale ordering form.
To determine who can access your form, click the Settings tab and select Form Permissions. This will take you to the following page:
You can choose the user roles allowed to access your WooCommerce order form. Furthermore, you can create your own Access Denied message.
If you’re creating a form for wholesale purposes, you may want to include a link to your wholesale registration page in this Access Denied message. This will let people know where to go to ask for a wholesale account.
Easily Create A WooCommerce Order Form
Now that you’ve finished setting up your order form, you can view it on your WooCommerce store’s front end.
The plugin automatically creates a page for your first order form at http://[yoursiteurl]/wholesale-ordering/
Remember: it’s good practice to put yourself in the customer’s shoes when evaluating your WooCommerce ordering form. Therefore, you should ask yourself the following questions:
- Does it suit the purpose?
- Is it easy to understand?
- Can users access and use the order form easily?
If you’re creating an order form for wholesale customers, we highly recommend checking out the rest of the Wholesale Suite Bundle. This special package includes solutions not just for a WooCommerce order form but also for wholesale pricing and wholesale registration.
Conclusion
A WooCommerce order form could be the wholesale solution you need for your store.
Thankfully, creating one is easy with Wholesale Order Form – the plugin that lets business owners create efficient ordering interfaces for their e-commerce stores.
To build such an ordering interace, simply use Wholesale Order Form to obsreve the following steps:
- Download WooCommerce Wholesale Order Form Plugin
- Add one or more new order forms
- Customize your WooCommerce order form display settings
- Configure the Product Sorting setting
- Lazy load WooCommerce order form?
- Secure the WooCommerce Order Form Permissions
Do you have any questions about how to use Wholesale Order Form to create a WooCommerce order form? Please don’t hesitate to reach out to us; leave a message in the comments section below!



















I have an e-shop online (website made with a shopify template) I will be opening a wholesale division and do not know if I will add the section wholesale to my current website OR create a new wholesale website. Will this plug in work with shopify template ? If I decide to create a new wholesale website, what do you suggest I use to create template ?
Thank you
Hi Boutheina, unfortunately, Wholesale Suite is 100% WooCommerce, we don’t have a solution for Shopify. Apologies!