As a wholesaler, you’ll want to make it easy for other companies to place bulk orders. You can achieve this by adding a product order form on your site. However, you might be wondering what to include in this form.
With Wholesale Suite, you can create product order forms that contain all essential information. You can also display your entire catalog on one page and insert add-to-cart buttons to make the ordering process as smooth as possible.
In this post, we’ll take a closer look at product order forms and what to include in them. Then, we’ll show you how to create one for your online store, using our Wholesale Order Form plugin. Let’s get started!
An Introduction To Product Order Forms
For many retailers, placing bulk orders can be tedious and time-consuming. As a wholesaler, you’ll want to simplify the process for them. This can help boost client satisfaction and customer retention.
Product order forms enable businesses to easily find the items they want and add them to their carts. This is different from the shop page.
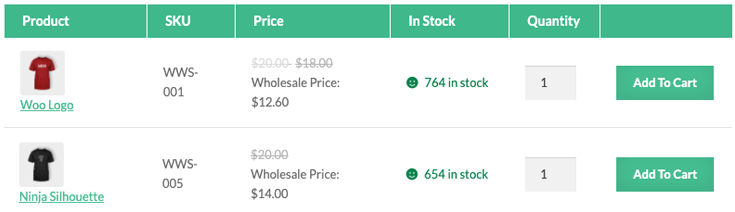
Rather than having to browse through multiple pages and categories, they can view your entire catalog on the same page, including product details:

Once they’ve finished adding items to their order form, they can review the total and number of products, and proceed to checkout.
What To Include In A Product Order Form
Your product order form should be neat and simple. If you have too many elements on your form, or if the layout is a bit messy, you risk overwhelming your customers and driving them away.
However, there are some essential elements to include in your order forms:
- Product image and name: This will enable users to easily identify the items they want to order.
- Item variations (if applicable): If an item comes in different colors, sizes, or flavors, users should be able to select their preferences.
- Stock Keeping Unit (SKU): This is a unique identifier for each product (like a number or code) that enables users to easily reference products when querying orders.
- Wholesale price: Customers should be able to see the wholesale price of each product.
- The number of items in stock (per product): This information can be very useful to customers, as they can determine the maximum number of items they can order.
- Quantity input field: Here, customers can enter the number of items they want to order per product.
- Add-to-cart button for each product: This will enable users to add items to their carts as they scroll through the catalog, without having to leave the page.
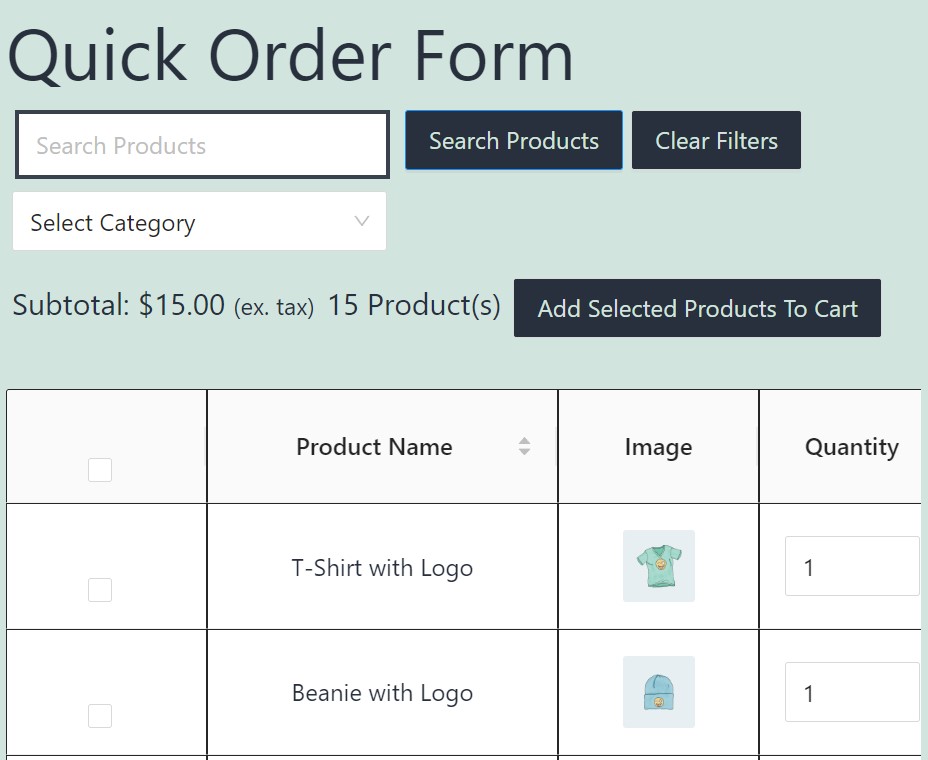
If you have a large catalog, you may also want to add a search bar and category filter. This way, customers can find the products they want more easily.
You’ll also want to add a cart subtotal and product count field so that users can easily see a summary of their order before finalizing it.
How To Make A Product Order Form
Now, let’s look at creating an effective product order form for your wholesale business. For this tutorial, we’ll be using our Wholesale Order Form plugin for WooCommerce.
This tool gives you a lot of flexibility when it comes to creating your forms. You can display your whole catalog on one page for a more effortless browsing experience. Plus, you can display as many product details as you want, and add a category filter and search bar so that customers can find the right items more easily.
It’s also worth noting that our product order forms are fully responsive and look great on all devices, including mobile phones and tablets. This way, your clients will be able to place bulk orders on the go.
Step 1: Add a new form
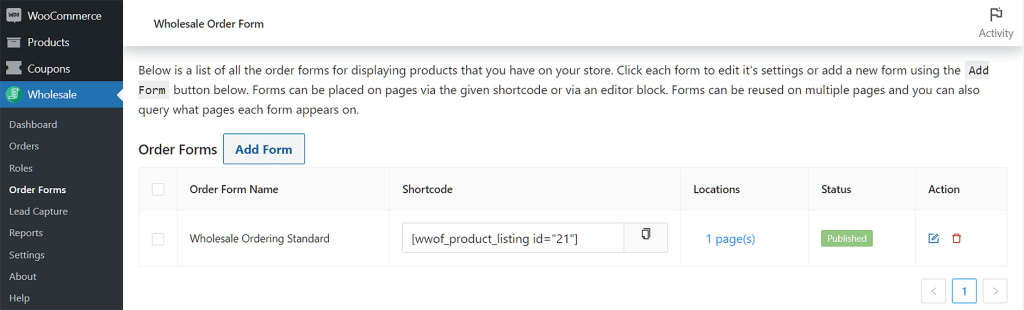
Once you’ve installed and activated the plugin on your site, navigate to Wholesale > Order Forms. Here, you’ll find a default form that was created when you activated the plugin on your site.
Then, you can either edit the existing form or create your own by clicking on Add Form:
Note that you can create as many different order forms as you want. Then, you can copy the shortcode of the form you wish to use and place it on any page on your site.
Step 2: Build your form
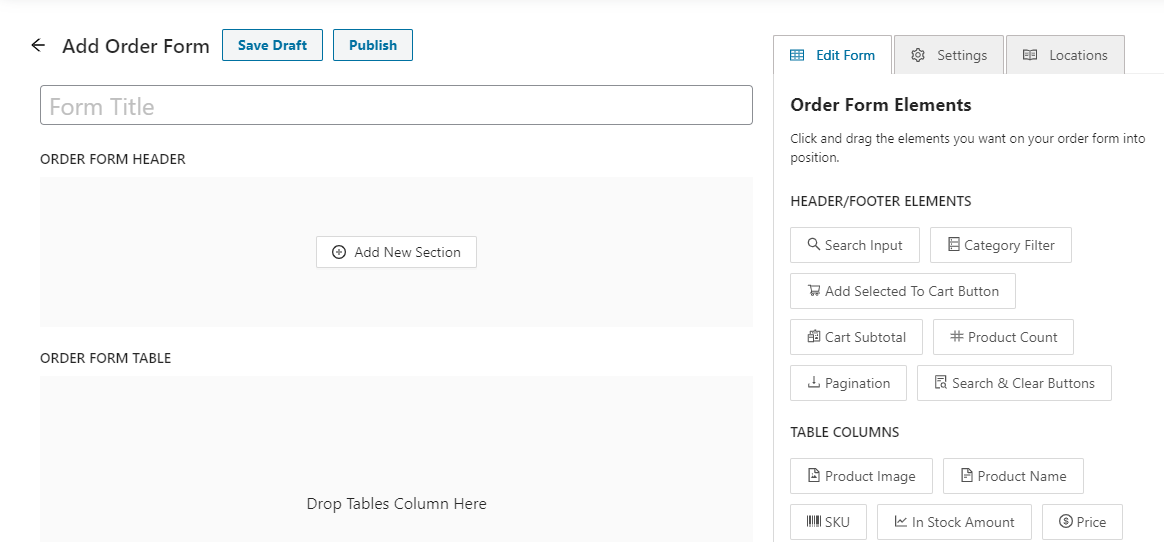
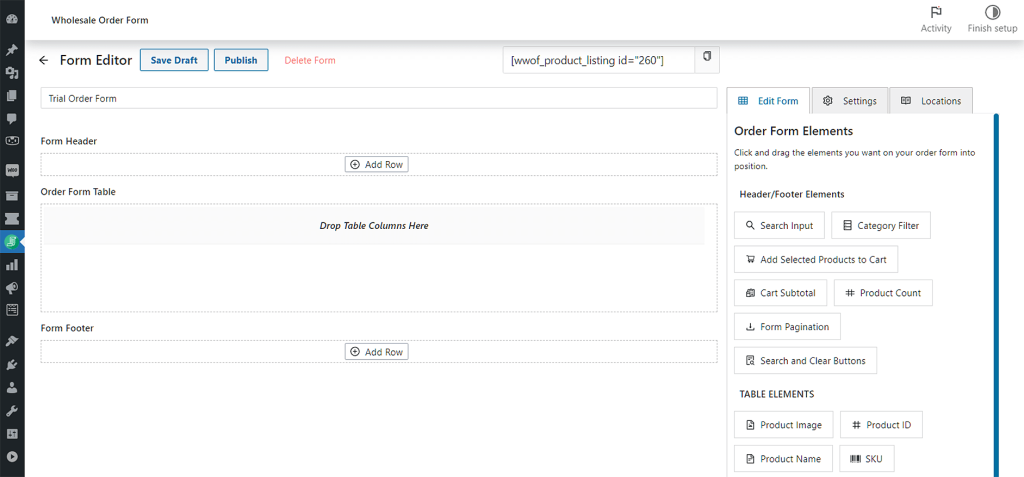
Now, you can start designing your form. Start by giving it a title:
As you can see, the form has three sections: a header, a table, and a footer:
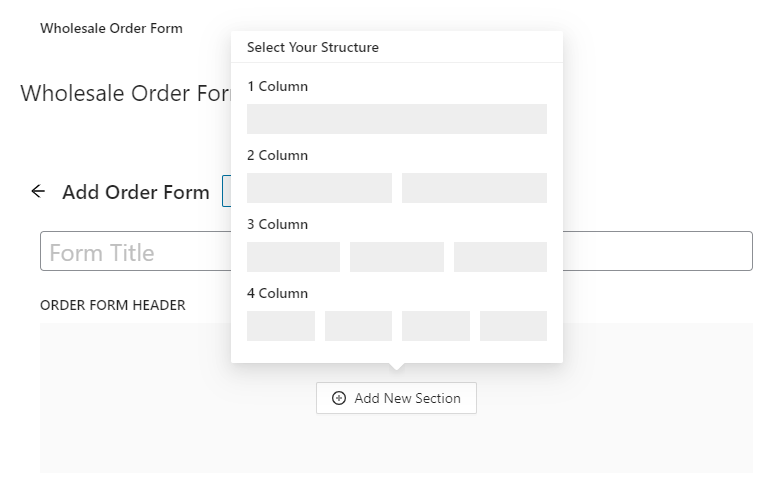
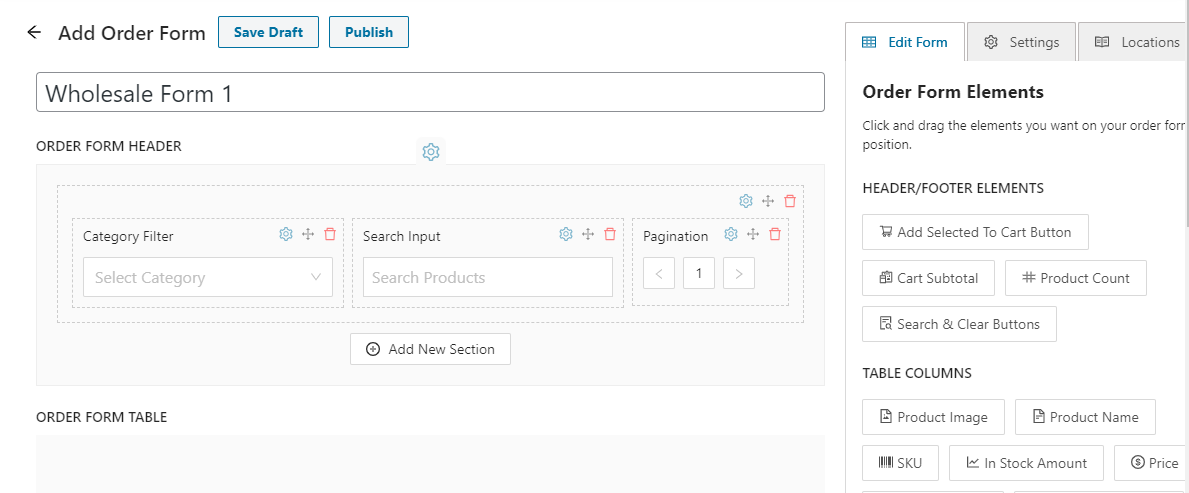
To customize the header and footer, click on Add New Section and select the number of columns:
Then, simply choose the header and footer elements from the panel on the right and drag them into the relevant section:
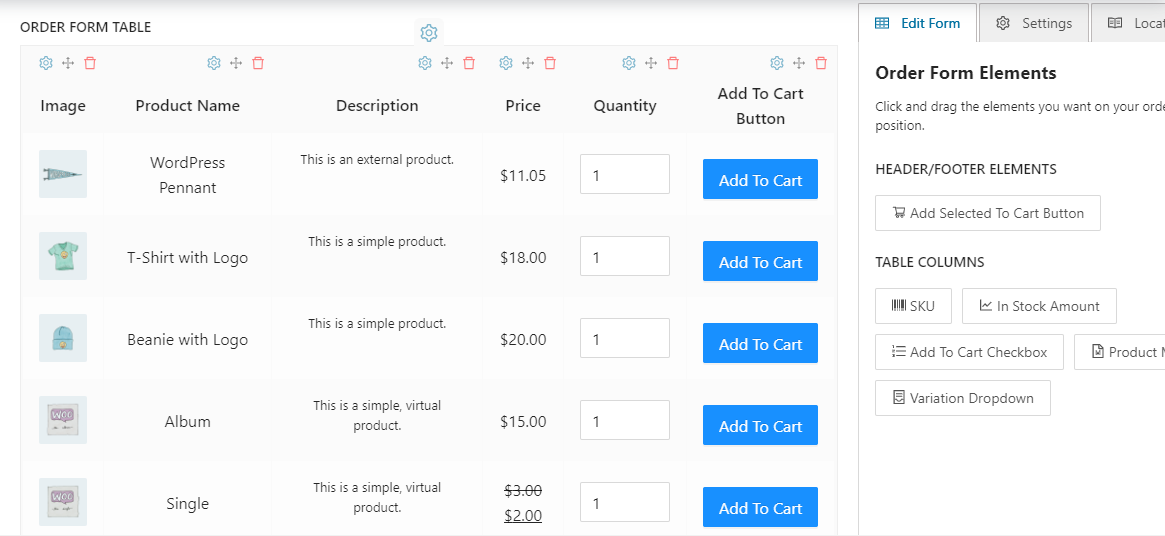
To build the form table, you’ll just need to follow the same process. Simply select the elements you want to display and drag them onto the Order Form Table section:
You can also arrange these elements in any order you want. When you’re ready, click on Save Draft.
Step 3: Configure your order form’s settings
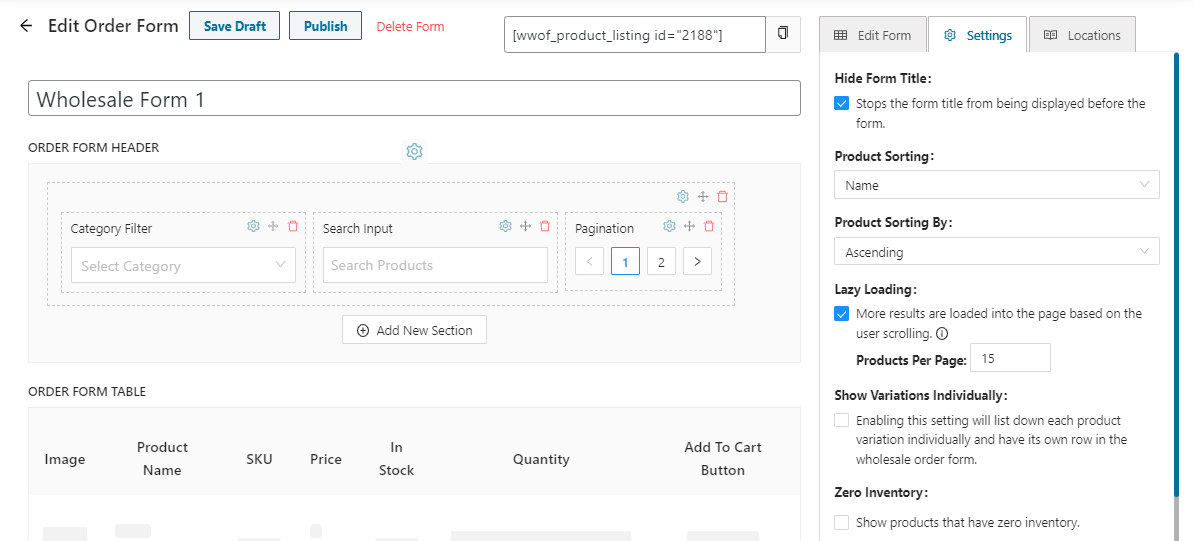
Once you’ve built your form, click on the Settings tab in the panel on the right. Here, you’ll see several options for your form.
For example, you can hide the form title, sort products by name or any other attribute, enable lazy loading, and more:
You also have the option to only show specific products in the order form, or exclude particular items. When you’re ready, you can go ahead and click on Publish.
Step 4: Publish your product order form
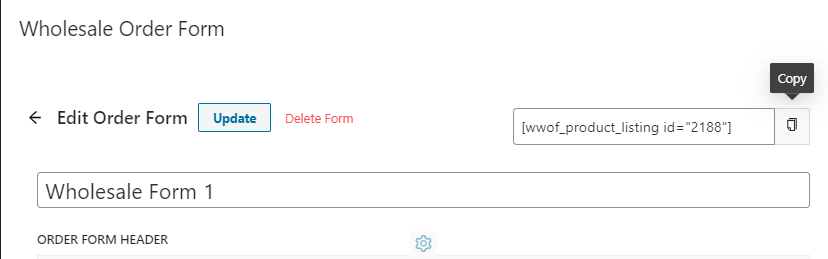
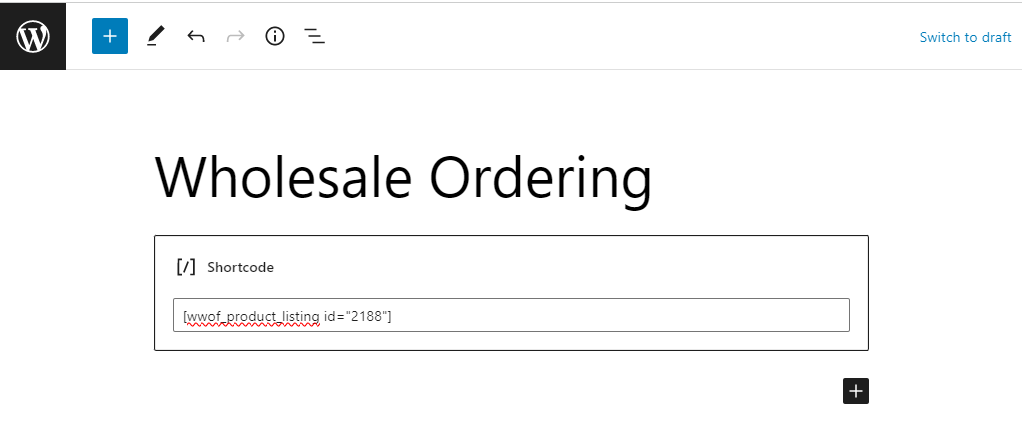
To display the product order form on your site, copy its shortcode:
Then, open the page where you want to publish your form, add a Shortcode block, and paste in your code:
Then, publish your changes and view the page on the front end to make sure the form looks exactly the way you want:
That’s it! If you want to create another product order form, you just need to repeat the process!
Conclusion
If you cater to retailers, you want to make sure that they can place bulk orders on your site without any problems. You can achieve this by creating a user-friendly product order form with our Wholesale Order Form plugin. Here’s how you can do it in four easy steps:
There are several important things that you’ll need to include in your order form including the name, image, SKU, and price of each product, as well as the number of items in stock and an add-to-cart button. You’ll also want to add a search box and category filters so that users can find products more quickly. Fortunately, you can add all these elements effortlessly with Wholesale Order Form!
Do you have any questions about creating a product order form for your wholesale business? Let us know in the comments section below!