When you’re just starting out with an e-commerce business, you may not have a lot of products to show. However, as your inventory begins to grow, you’ll need to make it easier for customers to find what they are looking for. Creating a WooCommerce product list is the easiest way to accomplish this.
Having an easy-to-access WooCommerce product list makes it easy for your customers to view and compare products without endless scrolling and searching. This avoids frustration and friction in the buying process, which typically leads clients to look for another place to shop.
In this article, we’ll discuss the benefits of having one-page product lists. We’ll then look at the best WordPress plugin for the job, along with how to use it. Let’s get started!
The Benefits Of Creating A WooCommerce Product List On One Page
A one-page product list is when all similar items are grouped together on the same page for easier viewing. That way, users can just scroll down and see everything in that category without having to click away to other pages.
These product lists can be very helpful for your wholesale customers since they won’t want to browse your store one page at a time to place an order. There are also other benefits to having one-page lists:
- It’s more efficient for searching: Many people can’t afford to spend hours searching for the items they need. Finding everything on one page makes the shopping experience stress-free.
- It makes it easier to compare prices: At a glance, the customer will be able to see what’s cheap and what’s not.
- You can see more product details at once: Instead of clicking around to get product details, users will be able to obtain all the information they need on the same page.
- You can add products to the cart quicker: Time is money, whether you’re the customer or the store owner. With one-page product lists, users can simply add items to the cart as they scroll down.
As you can see, product lists are not just beneficial for wholesale customers. They can also be used to improve the user experience (UX) for your regular customers.
How To Create A WooCommerce Product List On One Page
You might be thinking that it is really difficult to create one-page WooCommerce product lists. However, the task is made simple if you use Wholesale Order Form.
In this tutorial, we’ll show you how to publish your WooCommerce product listing on one page in just three easy steps.
Step 1: Customize your product form
Before getting started, you’ll need to make sure that all of your WooCommerce products are properly categorized. Then, you can go ahead and add Wholesale Order Form to your site.
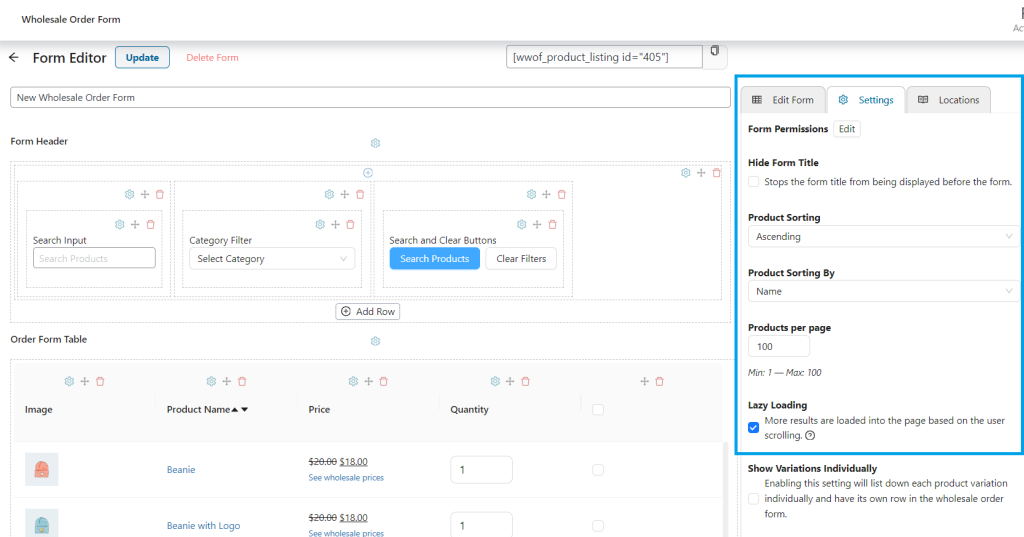
Once you’ve installed and activated the plugin, navigate to Wholesale > Order Form. This will give you access to the option to create a New Order Form or edit an existing form you already have on your website.
If you’re creating a new order form from scratch, simply click “Add Form.” However, if you have an existing form you want to modify, you can click on the “Edit” button under the “Action” column.
Within the Form Editor, you can tailor the look of your product page. For instance, if you want to display all the products on one page, you can enable the Lazy Loading option. That way, the items will gradually load as the user is scrolling down the page. You can also define the number of products to be loaded at the same time.
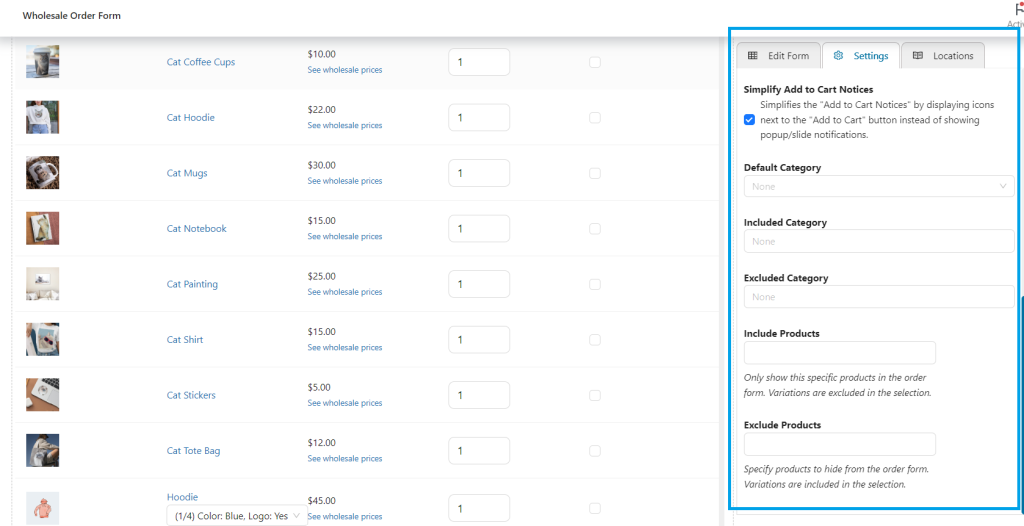
Step 2: Select the products you want to add to the list
In the Settings section, you can define the categories you want to include or exclude in your one-page WooCommerce product listing:
Tailoring the visibility of certain products or product categories can help you customize the shopping experience for your customers.
Step 3: Publish your form
Once you’ve finished working on your product list, it’s time to publish it on your store. With Wholesale Order Form, you can easily add your product list on any page on your website. Simply click “Publish” if you’re working on a new form, or “Update” if you’re modifying an existing one.
After publishing your form, you now have access to a unique shortcode that you can place anywhere on your website! Simply open the page you want to insert the form into, create a shortcode block, and paste the unique shortcode for your form. Then, after pasting the code, all you need is to update the page to make it accessible to your customers.
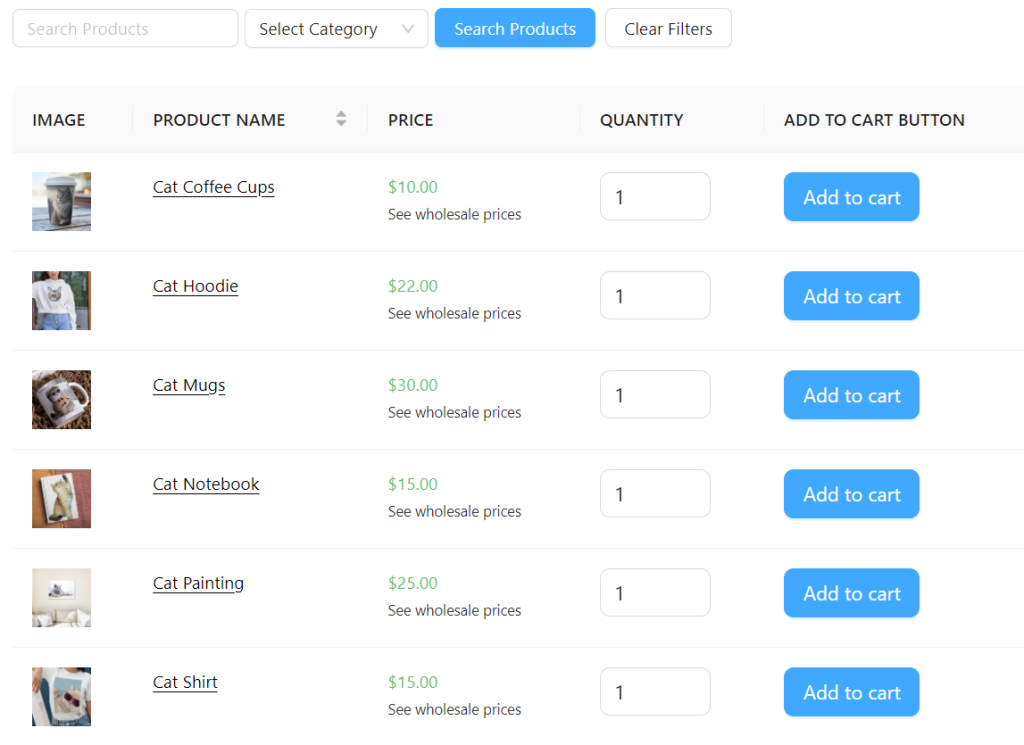
This is how it will look like in the front end:
As you can see, it is now much easier for your customers to browse through your various products by category. At a glance, they can see product images of all those items, as well as prices and availability.
Conclusion
Having a one-page WooCommerce product list makes it easier for your customers to browse your store and find what they’re looking for. The user experience is paramount if you want customers to return to your store and make additional purchases. Wholesale Order Form plugin goes a long way in helping with that.
In this post, we showed you how to create a WooCommerce product list on one page. To summarize, let’s review the steps below:
- Customize your product list.
- Select the product categories you want to include in your list.
- Publish your one-page product list.
Do you have any questions about creating a WooCommerce product list on one page? Let us know in the comments section below!