With the rising number of online stores, making your e-commerce business stand out from the crowd can be challenging. Therefore, optimizing your wholesale store’s WooCommerce product list is essential to increasing conversion rates.
Correctly displaying your WooCommerce product list can help increase your wholesale store’s conversion rates. Meanwhile, using pagination or lazy loading can improve page loading times and user engagement. In turn, these methods can grow your wholesale business.
In this post, we’ll introduce the WooCommerce product list and discuss why it’s important to optimize it. Then, we’ll show you two different ways to display your product list and the benefits of each one. Let’s dive right in!
An Introduction To The WooCommerce Product List
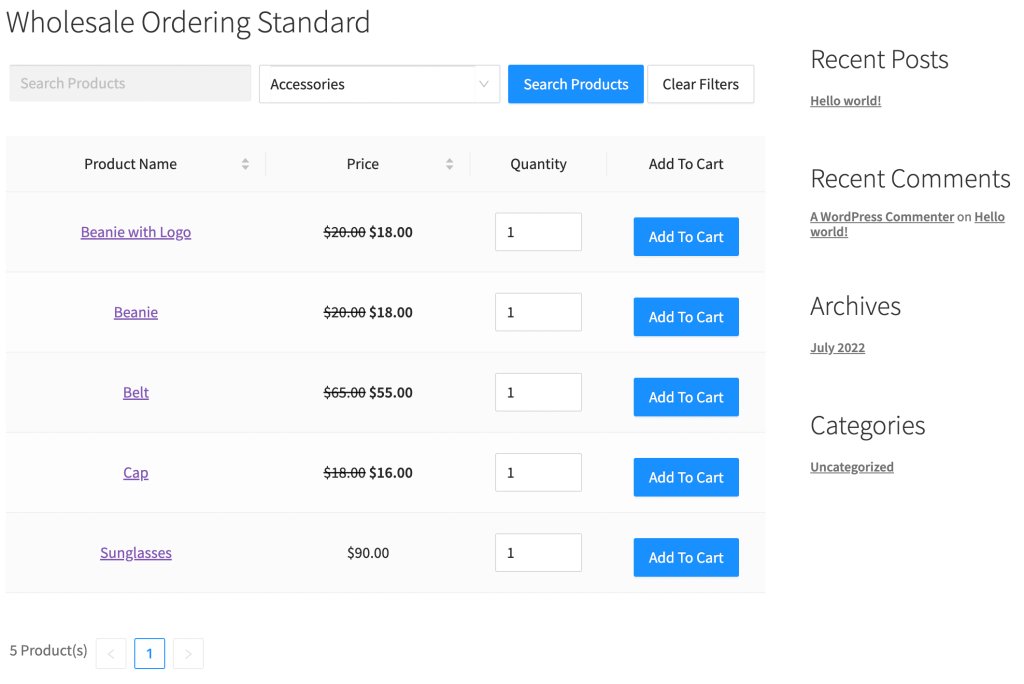
The WooCommerce product list displays all the items in your store. Typically, this list is part of your wholesale order form, allowing customers to browse your products and add them to their carts:
By default, the WooCommerce order form displays ten products per page. This is helpful when the user is filtering or searching for products on your wholesale e-commerce site since they won’t be overwhelmed by too many items.
While this display method does a good job of showing buyers your available products, it can be pretty limiting. After all, WooCommerce doesn’t include settings to customize and optimize your wholesale product list.
Fortunately, our WooCommerce extension Wholesale Order Form gives you two distinct ways to display your product list: pagination and lazy loading.
Basically, our plugin lets you modify the display settings for your WooCommerce product list. Plus, it gives you access to plenty of additional tools, including searchable order forms, category filters, and
Pagination Vs. Lazy Loading: Which One Is Right For Your Wholesale Store?
Pagination and lazy loading are two different ways of displaying your WooCommerce product list. Each method has its advantages, and choosing the right one for you will depend on how you want your wholesale products to render on your site.
Pagination breaks larger blocks of content into smaller parts, typically separate pages. Instead of showing all of your products on one page, it divides your content into sequential numbering so that users can sort through your items.
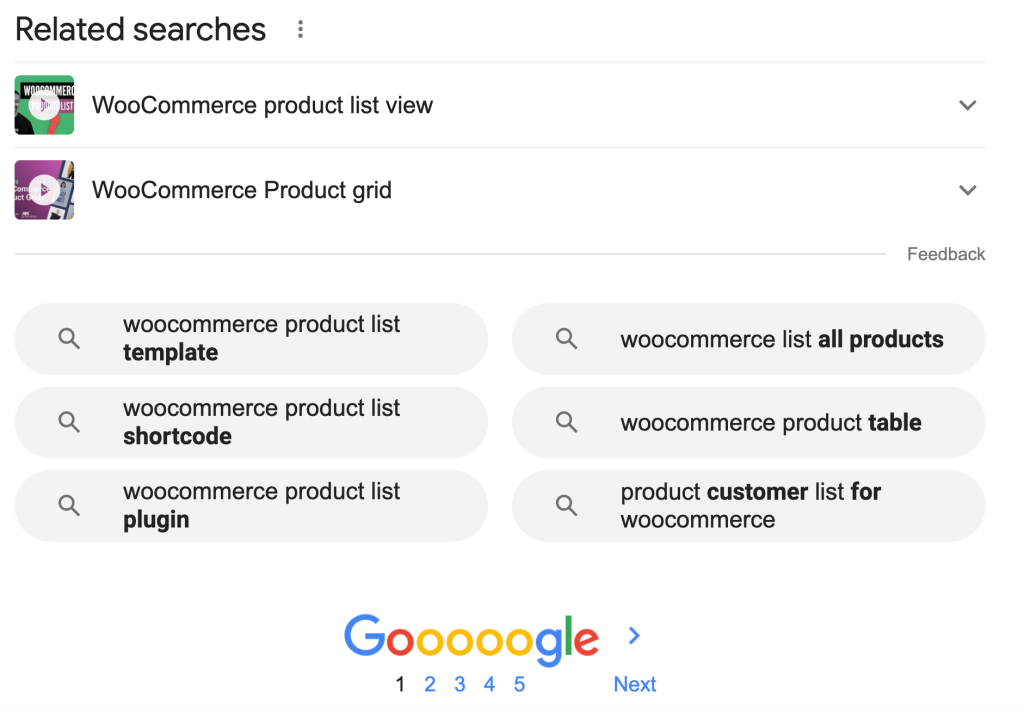
One example is Google, which splits search results into several pages:
There are several benefits to showing your product list with pagination. These include:
- Increased conversion rates
- Mobile-friendly rendering of products
- Improved user engagement
- Lower bounce rates
However, pagination means that users will have to click more and load each page of products. Therefore, it could be inconvenient for shoppers to navigate many pages to find the items they want.
On the other hand, lazy loading uses a different process to display your items. Basically, it delays the loading of non-essential items while users are scrolling. In other words, products only load when they’re visible to the shopper.
The advantages of lazy loading include the following:
- Bandwidth conservation
- Reduction in the initial loading time
- Increased page speed
- Improved user experience (UX)
Keep in mind that lazy loading can lead to very long pages of products. Therefore, it’s worth limiting the number of items on the page so that visitors don’t get lost in an endless list.
Both pagination and lazy loading can benefit your wholesale store. However, the best method for your shop depends on how you want your WooCommerce product list to look.
2 Ways To Display Your WooCommerce Product List To Drive Sales
Now that you know about the pagination and lazy loading methods of displaying your wholesale WooCommerce product list, let’s look at how to implement them onto your website.
For this walkthrough, you’ll need the free Wholesale Prices and the premium Wholesale Order Form plugins. You also need a functional WooCommerce store full of your products. Once you’ve set these tools up, you’re ready to get started.
With that in mind, here are two amazing ways to display your WooCommerce product list!
1. Form Pagination
Using Wholesale Order Form, you can change how many of your products load per page.
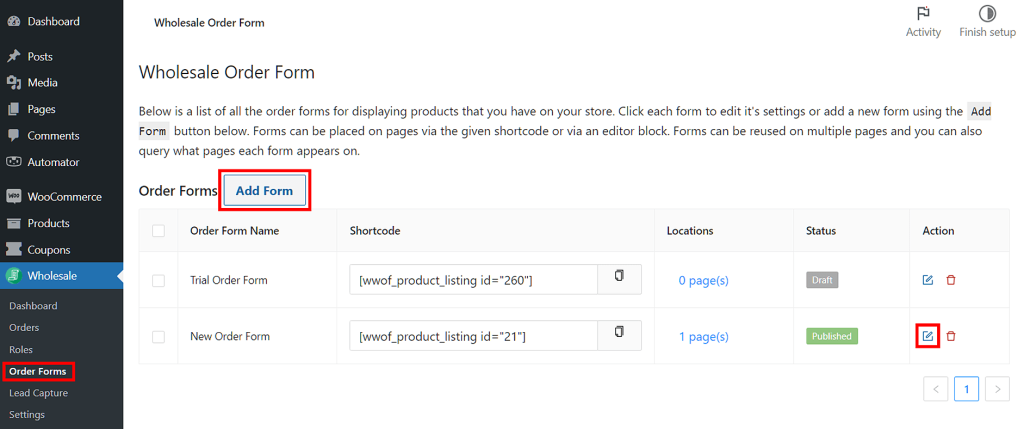
Open your WordPress dashboard and navigate to Wholesale > Order Forms. Then, either create a new wholesale order form by clicking Add Form or edit an existing one by clicking its edit button.
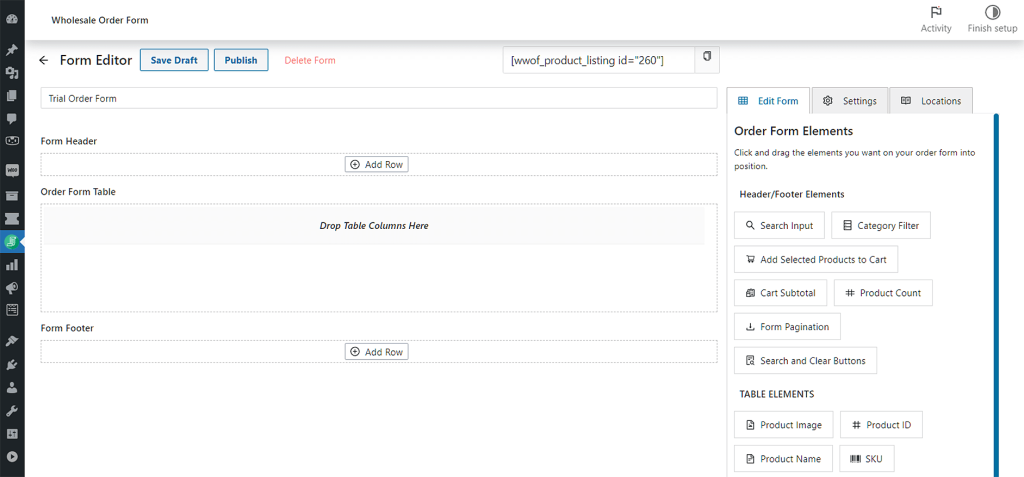
Whatever your choice, the system will redirect you to the Form Editor page:
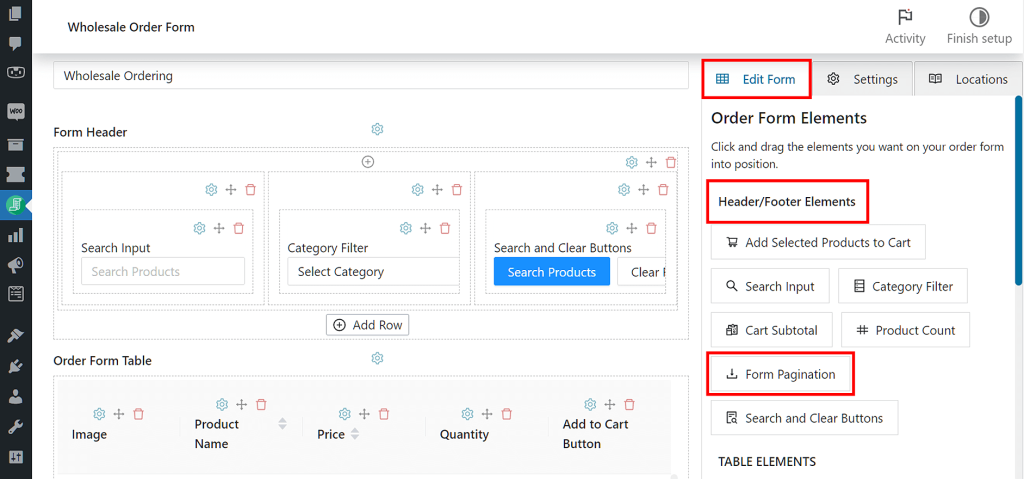
Next, click the Edit Form tab on the right side of the page. You’ll find Form Pagination under Header/Footer Elements.
Now, it’s time to insert the Form Pagination element into your table. First, create a row in either the Form Header or Form Footer section by pressing Add Row. Then, click the + icon at the top of the row to create a column.
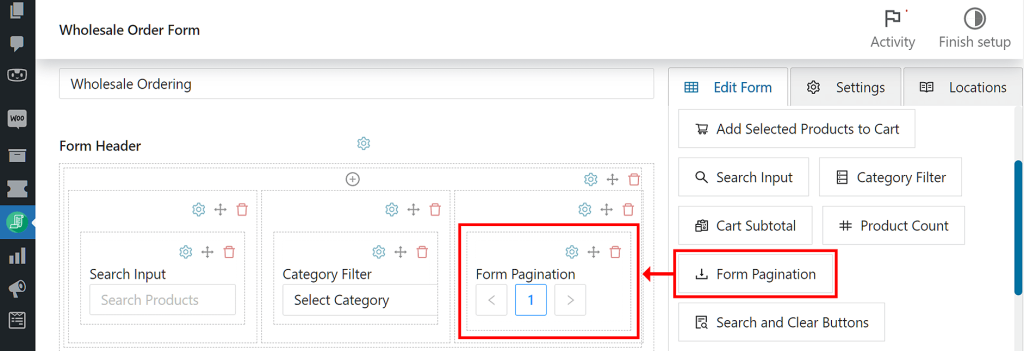
Once you’re done with that, drag and drop Form Pagination into the column you just created.
Your order form will now split your product list up into pages, with the default number of products per page being 10.
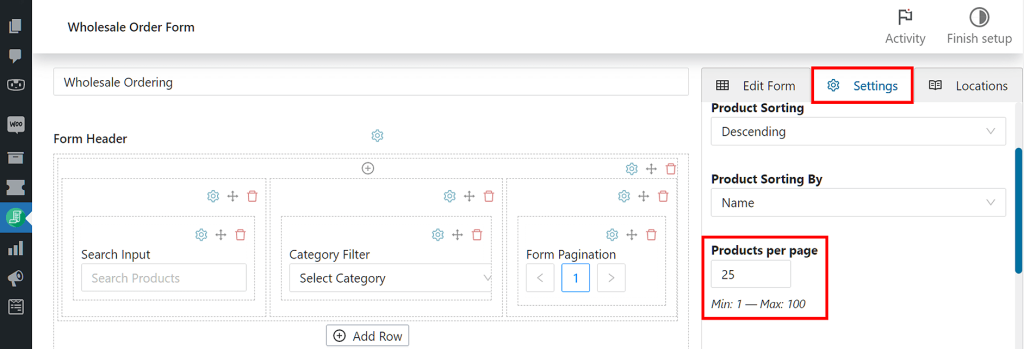
If you want to change how many products appear per page, click Settings in the righthand column, then enter a new number in the Products Per Page field. For example, if you want each page to display 25 products, simply enter 25 in the aforementioned field.
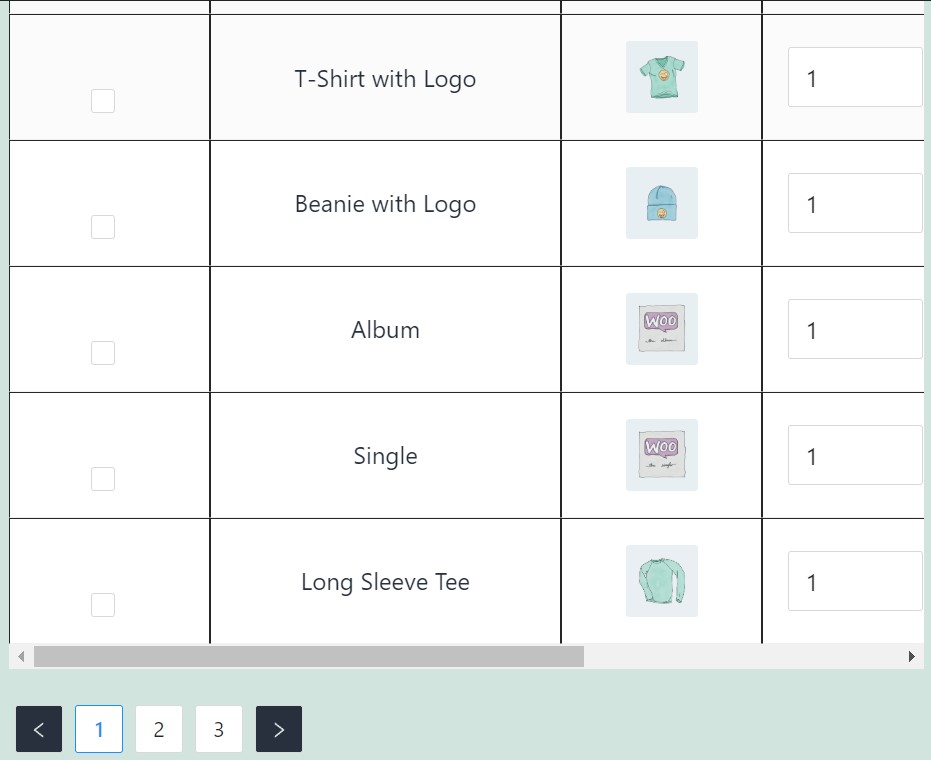
Make sure to click Publish or Update when you’re done. You might also like to preview your WooCommerce product list on the front end:
Now, shoppers can easily click between pages to see all your wholesale products!
2. Lazy Loading
Alternatively, you can enable the Lazy Loading feature if you want customers to scroll down the page to see your products.
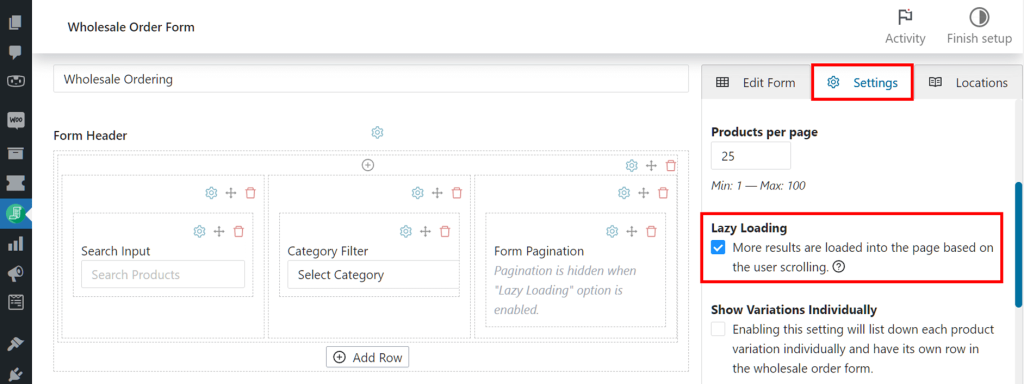
To do so, navigate to your Form Editor page and click the Settings tab in the righthand column. Then, scroll down to Lazy Loading and tick its checkbox.
With Lazy Loading enabled, the system will render your products as your user scrolls down your wholesale products list. Don’t forget to Publish or Update your order form!
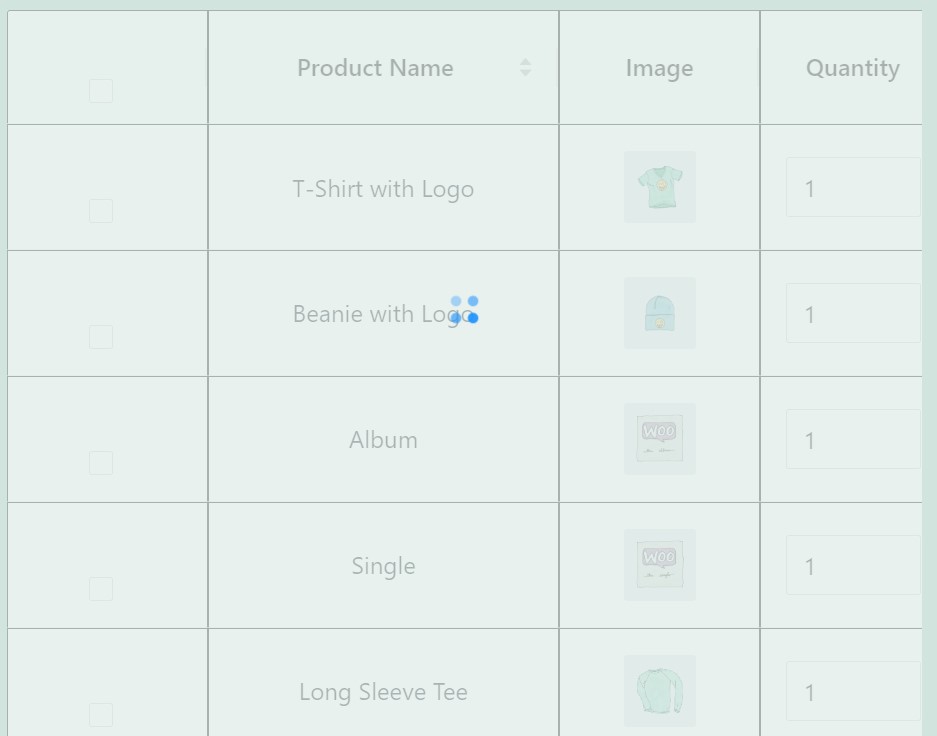
Also, it’s worth checking out how Lazy Loading appears on the front end:
Basically, you should see a loading icon as you scroll down the page. After a second or two, the loading icon will disappear to reveal more products.
Conclusion
Increasing conversions for your wholesale business can be tricky. However, optimizing your WooCommerce product list can improve your buyers’ user experience. This can help you boost sales and grow your business.
To recap, here are two ways to display your product list to drive sales:
- Form Pagination: Split your products into several pages so that your entire WooCommerce list doesn’t display on one page.
- Lazy loading: Render your products as your customer scrolls down your page.
Do you have any questions about configuring your wholesale business’s WooCommerce product list? Let us know in the comments section below!