
Attention Readers! This article is no longer up to date. For information on the latest version of Wholesale Order Form, please head to this article: Huge New Update! Wholesale Order Form Version 3.0 Now Live!
We’re building a new WooCommerce Wholesale Order Form experience!
Earlier this year we kicked off a new project in Wholesale Suite to rebuild our beloved Order Form tool with some new tech that will:
- Make it super-duper fast – always a good thing for your wholesale customers!
- Make it more extensible so we can better integrate with some of the more difficult plugins out there – we understand that it would be great to integrate with many of these tools and this is the first step to get us there
- Give you a more consistent look and feel – this will allow us to put more of that “look and feel” customization on the backend settings in the future
This article will show you how to get Beta Early Access to v2.0 of the WooCommerce Wholesale Order Form.
Don’t have WooCommerce Wholesale Order Form yet?
You’re missing out on delivering an amazing one-page ordering experience to your wholesale customers. Check the full features here.
Enabling The BETA Form
Currently, we are not recommending that you use this in a production environment.
But if your needs are simple and you want to check out what we’re doing with the new form we’d love your feedback.
To enable the form you need to do a few things:
- Generate a WooCommerce API key pair & load it in settings
- Enable the beta access via settings
- Tweak the shortcode you’re using on your wholesale ordering page on your site
1. Generate WooCommerce API Key
The new form relies on the WooCommerce API. In order to use the API, the order form will need its own API access key.
You can generate one in a few seconds by doing this:
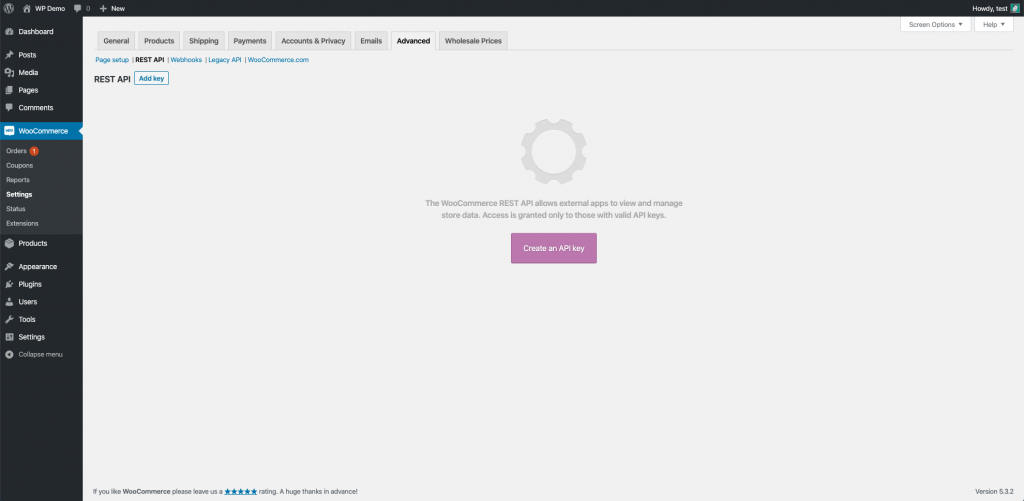
Navigate to the Advanced settings tab, then click on REST API in the sub menu. You should see a page like this (or if you’ve generated keys before you’ll see a list of keys).

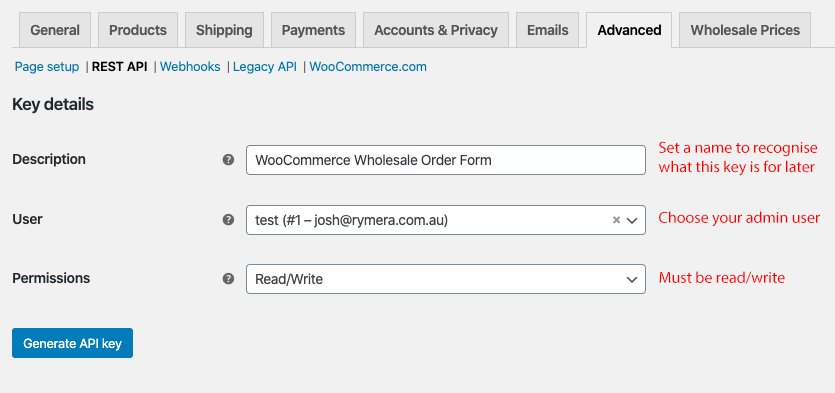
Next, click Create a new key button and you’ll see a screen like this:

Give the key a recognizable name. Select your admin user for the user. Make sure the permissions are set to Read/Write.
Finally, you need to give WooCommerce Wholesale Order Form the keys so it can use them to access the API.

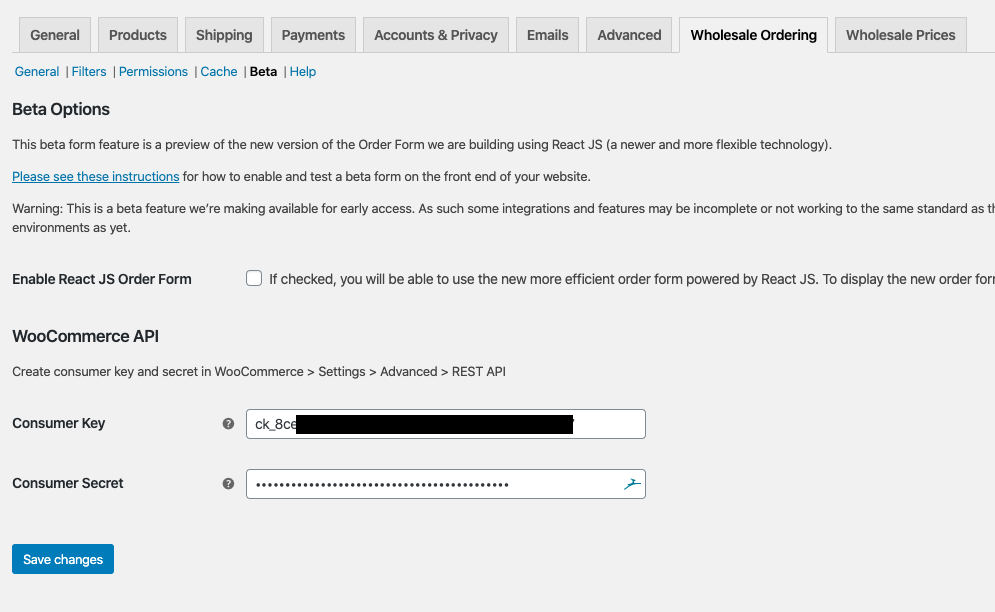
Copy the key and secret and goto WooCommerce->Settings->Wholesale Ordering tab, Beta in the submenu and paste them in.
2. Enable Beta Access
You now need to enable the beta form. This is as simple as checking the box on the same settings page that you just entered the keys in.

3. Create Your New Form
So far we have create an API key, given them to the order form plugin, and enabled the beta feature.
Now we’re ready for the final step, to create a new order form.
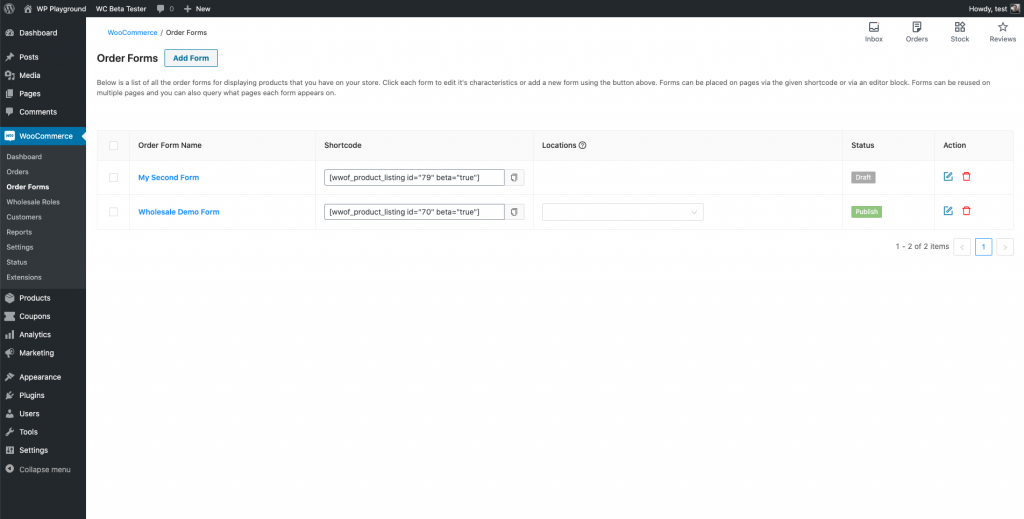
In the order form v1.0, you could only have one form. In the new order form v2.0 you will be able to have multiple forms and each form has their own shortcode.
For now, you’ll need to create that form manually, but in future we’ll have an importer to automatically create your form Order Form in the system based on current settings (or if you haven’t used Order Form before, based on best practices).
This manual step will be removed in future, but for now we want to make sure this is completely “opt-in” and can’t be accidentally enabled.

Once the beta is enabled, you can go to WooCommerce->Order Forms. Click Add New to create a new form.
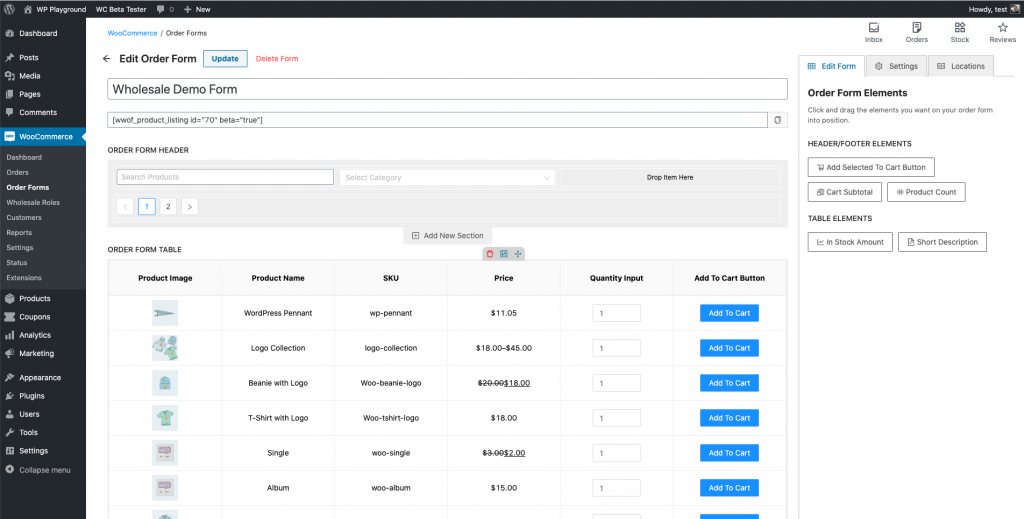
The new interface is drag and drop. There are three sections to the form:
- Form Header
- Order Form Table
- Form Footer
For the header and footer, you can add rows and columns, then drag elements into those sections.
For the table, you can drag table column elements from the right over to the table and arrange the rows how you like.

If you click on the settings button of an element as you wave over it, you will be able to see configuration and styling options.
Once you’re happy with the configuration of your form, make sure you publish it (top of the screen). This will generate the order form’s shortcode.
Use the shortcode and place it on a page to see your order form on the front end of your site.
If you run into any issues while settings up your new Order Form in the v2.0 beta please reach out to support and we’ll happily step you through it.
Current Scope & Limitations
Things we’ve worked on already and are considered working:
- Form layout and display – products can show including variable products.
- Speed – it’s lightning-fast and we’re aiming to keep it that way.
- Multiple order forms – you can have more than one form in the system now
- Each form has a shortcode that can be placed anywhere to show a custom order form
- Element level configuration & styling – we’re working on improving this but you can alter the behavior of individual elements on your form
Things that still need attention:
- It’s mostly integrated with WooCommerce Wholesale Prices Premium, but there are still some smaller features we’re yet to tackle.
- No third-party plugin integrations as yet but we’re working on it.
- Improvements to element level styling
- Improvements to settings placement for elements
Latest Updates
Found a bug in the v2.0 beta form? Report it to us :)
As mentioned this is a beta feature so there’s bound to be a couple of bugs (though we are testing thoroughly as we go!).
If you happen to find one, please send a message to support including the steps you have figured out to reproduce the issue.
It would also be helpful if we could get a copy of your WooCommerce Status report along with it.
Need help configuring your v2.0 beta order form? Contact us :)
We’re more than happy to assist anymore in trying our new order form and are very grateful for any feedback you have for us.
If you need assistance in configuring your order form please don’t hesitate to reach out to our support team.






Please could you comment on the security of this approach? Surely if the API keys are being passed to a JS client, how can you prevent them being used to hack the woocommerce site?
We route API requests from the front end via AJAX first, then API calls are made server-side so as not to expose API keys. Keys are never passed to the JS client. There’s also extra security the whole way through and we’re very conscious of this and have planned accordingly. Hope this helps answer your question, feel free to send us an email if you need any clarifications :)
Are we able to add in WooCommerce Custom Fields into the column set-up? I have Case Pack and Availability Date currently coded into the old Order Form.
Thanks Louise, we have that on our list :)
Hello, can we have whole sale customer’s pre defined order form or last ordered forms so that customer will not have to select each items again every time. They can just use their preferred items saved form and quickly update order quantity, add or remove some of items and process order. It is like saved wish list but this in the form of order form. I am not sure if this feature already exists in this current order form or not as i am new to your plugin.
Also need to shorten this text on order form ‘Quantity based discounts available based on how many of this product is in your cart.’, It is too long . You may just put ‘Additional quantity based price’.
I get this error when posting shortcode for beta ordering list;
The shortcode for this order form is missing the ID, please re-copy the shortcode from the order form and replace it here.
Did exactly as instructed. Any ideas?
Hey Sergio,
In WooCommerce->Order Forms, create a form, then grab the shortcode that it generates. This shortcode is only visible for published forms. Any probs please feel free to reach out to support :)
Awesome! That solved it. Beta ordering form is way way better. Nice job!
Hi !!
I put the shortcode (with the ID) for Beta form but don´t show anythings en frontend page.
Any idea what is wrong ??
:(
Thanks !!!
Hey – thanks for asking. Have you checked the box to enable it on the settings? Feel free to reach out to support. Happy to help get you up and running on the beta :)
Hi Josh,
Absolutely, actually the form was displayed but only show 3 products, the newest 3 products only…We really need to make that work this Beta because the standard form have a problem with the buttoms and don’t work fine…
Please help to us to solve this issue, otherwise we need to ask for the refund
Please send through a support ticket here asap and the support crew will take a look when they’re online: https://wholesalesuiteplugin.com/support/
sir i configured this combination it is nice in desktop view but in mobile view alignment is gone can help me for mobile view.
Hey Sowmya, please reach out to our support crew and we’d be glad to help. There’s a new version of the beta coming very soon (likely early Jan) with a lot of UI improvements.
Hello,
Do the current shortcodes work with the beta version?
https://wholesalesuiteplugin.com/kb/shortcodes-available-order-form/
Hey Dustin,
We’re about to drop another iteration on the beta, so this will change very soon. We’re moving to a system where you can create multiple order forms and they will generate the shortcode and have individual settings per order form. So basically much much easier than using the shortcode attributes to control this stuff.
Now that said, I just checked on the currently released version of the Order Form Beta and it does work with the products=”1,2,3″ shortcode. The others were not implemented though as we knew pretty early on that we’d be implementing per-order form based settings eventually.
Hope this might see you through. Just keep in mind that this present React-based version is definitely very much a beta and we don’t suggest using it in production unless you’ve tested it and are happy.
The next beta version release will be likely be in early Jan and I think you’ll really love it.
Hi Josh,
When you’ll release the Beta to production ?? We still have problem with Beta builder, it don´t charge the products to the table and when we try to create or modify a form, it show a blank page.
Thanks and regards,
Hey MedNaturals, we’re about to release another beta release in Jan. Aiming for a final release approx in a couple of months with the caveat that it depends on how dev and testing goes… since we have existing clients using this, we’re mindful that it has to be rock solid and we need to put a migration process in place.
There’s been a lot of improvements in this next beta release so I believe the things you’re describing should be fixed already. But we would love to see any screencasts you could share with the issues. Please send them through to support so we can see exactly whats happening. Thanks in advance.
The current beta version makes the order form builder impossible to use, as the whole view gets blank when trying to add elements to the order form table. Header and footer works though. Looking forward to a fix!
To reproduce, simply create a new form, add something to the header and then to the table. Then it’ll turn blank. You can also create a new form, add a few elements to the table and it will also turn blank.
Wholesale Order Form: Version 1.16.6
Wholesale Prices: Version 1.13
Wholesale Prices premium: Version 1.25
Hey Dan, would be great to get a screen recording if you don’t mind sending it to support?
I have a few questions about the beta form:
1. How do I control which categories to show on each form? The categories=”1,2,3″ argument doesn’t work in the new short code. Also, it would be extremely helpful if a default category can be set for each form. Is this currently possible?
2. How can I control the size of the table?
3. For products with variation, I would like all variations to be displayed. How do I enable this in the beta?
4. How can I add the “Add Selected Products to Cart” to both the header and the footer?