
Running a wholesale store online could be attached to managing many products with numerous images. At some rate, these images can slow down your site and can make it frustrating for customers to shop. Thankfully, using a lazy load WordPress setup can make your site much faster and easier to use. Lazy loading allows your website to load pages only when they are needed. This method not only improves speed but also enhances user experience, making it a must-have for wholesale stores.
In this article, we will tackle what lazy loading is, why it’s important, and how you can set it up for your wholesale store.
Ready? Let’s start!
Lazy Load WordPress Setup (What Is It And Why Do You Need It For Your Store)
Lazy loading is a smart way to load images and content. Instead of loading everything on the page at once, it loads items only when the user needs them. For example, when someone visits your store, only the images they see on the screen load right away. The other images load as they scroll down the page.
Imagine you have a wholesale store selling office supplies. If your site loads every image at once, it could take a long time, and customers might get impatient and leave. But with lazy load images, your website only loads the pictures your customer needs at the moment. This saves time and makes your store more enjoyable to browse. Customers can quickly find what they’re looking for without delays, which improves their shopping experience.
Lazy loading also reduces the work your server has to do. It only loads what’s needed, so your server doesn’t get overwhelmed. This is very helpful if your store gets a lot of visitors. By using lazy load, you can ensure your site stays fast and responsive even during peak traffic. This makes it a perfect solution for stores with extensive product catalogs.
Benefits Of Lazy Loading
1. Faster page load times
Lazy loading makes your page load faster because it doesn’t load everything at once. This is great for wholesale stores that have a lot of products. Customers can start browsing right away without waiting for the entire page to load. A faster site keeps visitors happy and encourages them to stay longer. Imagine a customer scrolling through hundreds of products and seeing each image load instantly. That’s the advantage of lazy load WordPress.
2. Improved user experience
A slow website can annoy your customers and make them leave. With lazy load in WordPress, your site can be more efficient. Customers can find what they need quickly, which keeps them satisfied and more likely to buy. For instance, as they scroll through your catalog, they won’t face delays because images load dynamically. This seamless experience shows customers that your store is reliable and well-optimized.
3. Better mobile performance
Many people shop on their phones, where internet speeds can be slow. Lazy loading helps your store work well even on slower connections. This is especially useful for wholesale stores, as it ensures all customers have a good mobile shopping experience. Mobile users often have limited data plans, and lazy loading saves them from using unnecessary bandwidth. This makes lazy load a must-have for mobile-friendly websites.
4. SEO benefits
Google rewards fast websites with better rankings. By using lazy load images, your site can load faster, which can help it show up higher in search results. This means more people can find your store online. Lazy loading also ensures that search engines prioritize the most important content, which then can boost your SEO efforts further. The better your SEO, the more traffic and sales your store can generate.
If you want to know more about content optimization, you may read: Content Optimization For Wholesalers: How To Prevent SEO Keyword Stuffing.
5. Reduced server load
Lazy loading reduces how much data your server has to handle. This is very important for stores with lots of traffic. When your server has less work to do, your site can handle more visitors without slowing down. For wholesale businesses, this means fewer interruptions during busy shopping periods. For example, during a sale event, your site has little to no chance of crashing due to heavy traffic if lazy loading is in place.
6. Increased conversion rates
Lazy loading makes shopping easier. When your website works smoothly, customers are more likely to complete their purchases. A fast website shows customers that your store is reliable and professional, which then yields to happy customers who experience no delays and are more likely to return and recommend your store to others.
7. Boosts customer retention
A fast-loading website keeps customers engaged longer. When visitors don’t have to wait for site information or images to load, they’re more likely to stay on your site, explore more products, and return in the future. Lazy loading helps create a positive experience that builds loyalty. The smoother the browsing experience, the better chance you have of turning first-time buyers into repeat customers.
8. Enhances performance during sales events
Wholesale stores often have peak traffic during sales or promotions. Lazy loading ensures your website doesn’t crash or slow down during these busy times. By using lazy load, your site remains reliable even when visitor numbers spike. For example, a Black Friday sale event can attract thousands of visitors, and lazy loading helps your site stay responsive.
How To Implement Lazy Load WordPress Setup In Wholesale Store
Setting up lazy loading in your store is simple, especially if you use Wholesale Suite’s Wholesale Order Form.

Here’s how you can do it step by step:
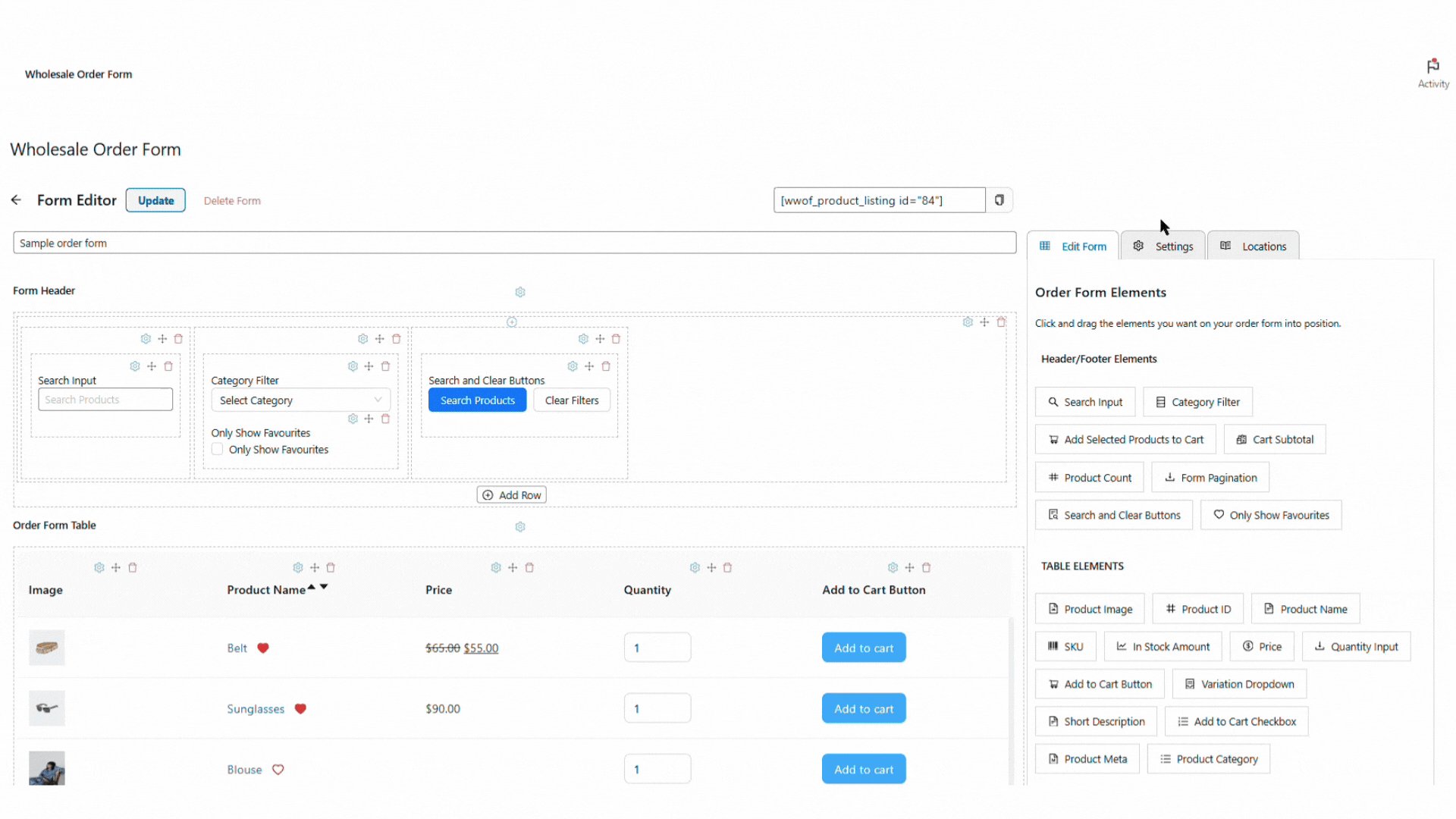
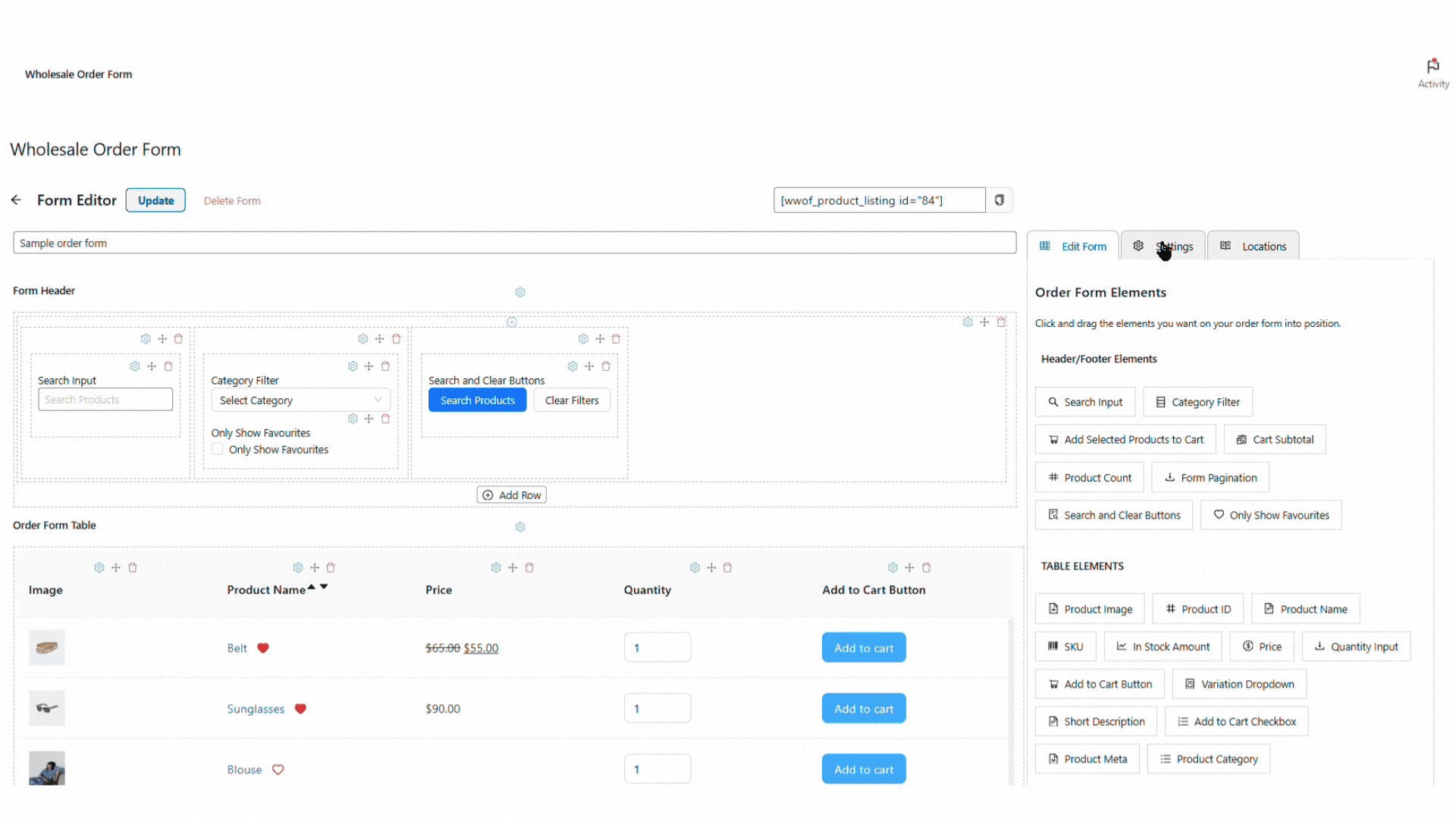
Step 1: Access Wholesale order form settings
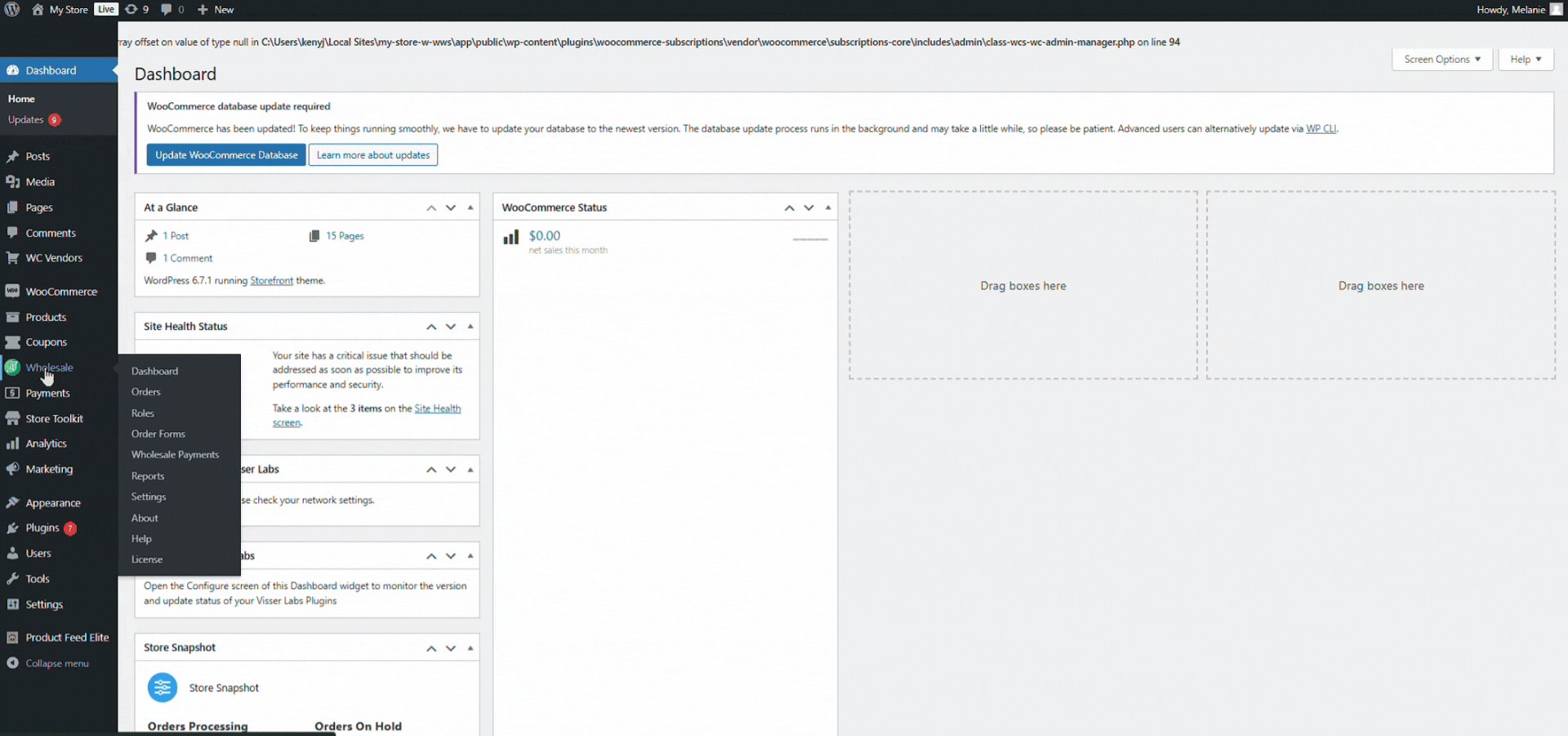
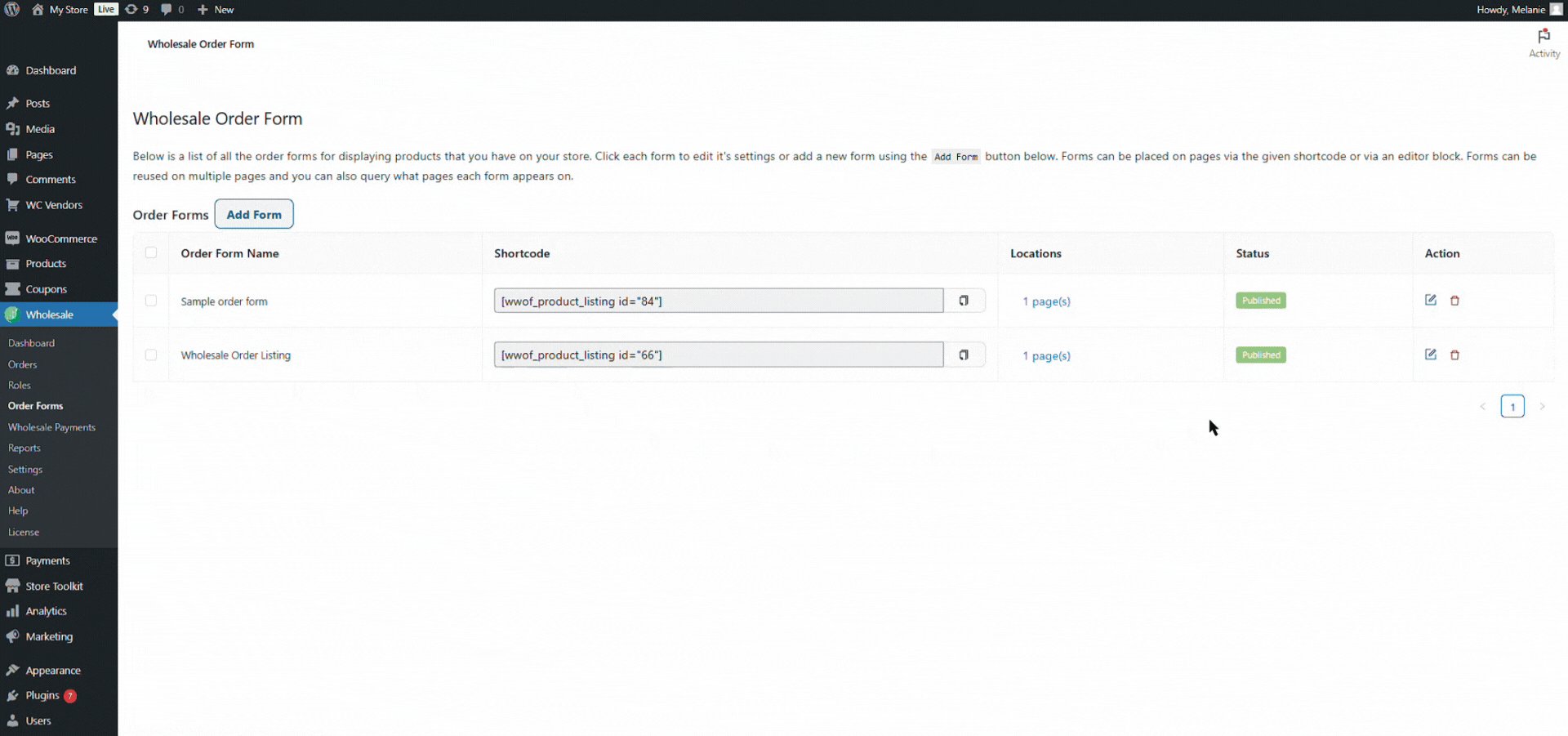
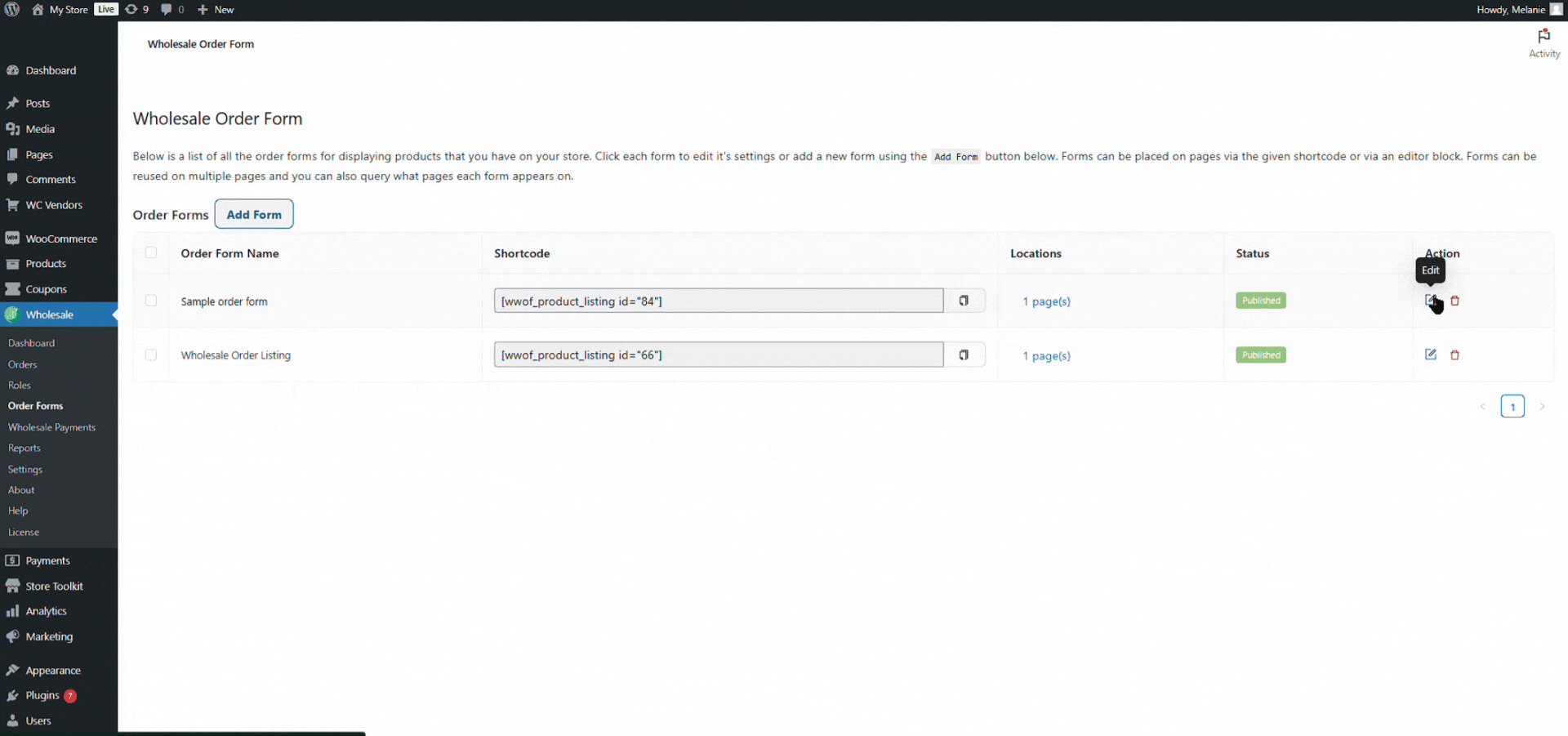
Log in to your WordPress dashboard. Go to Wholesale > Order Form. Click Edit on the form where you want to turn on lazy loading for your store.
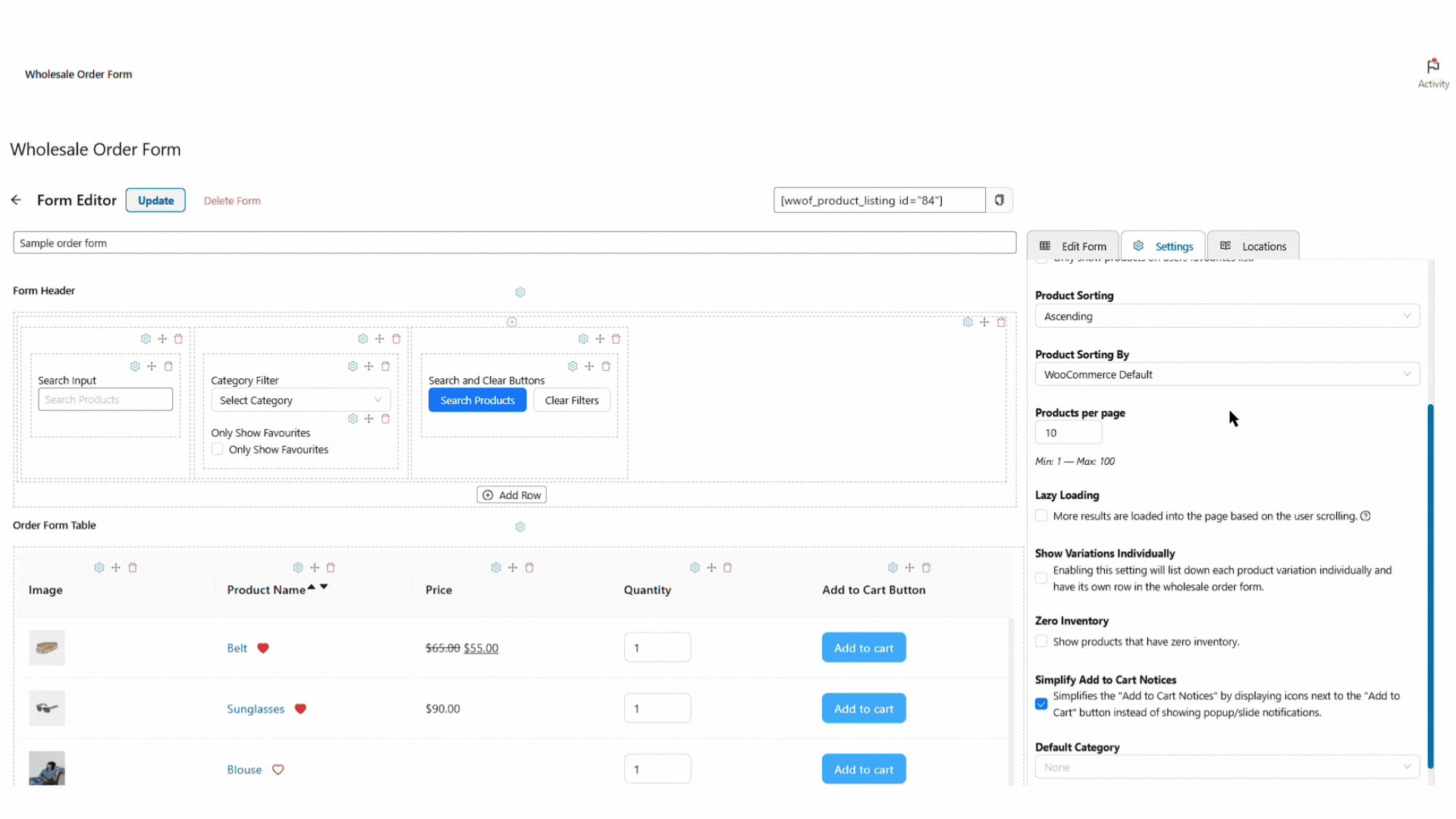
Step 2: Enable lazy loading
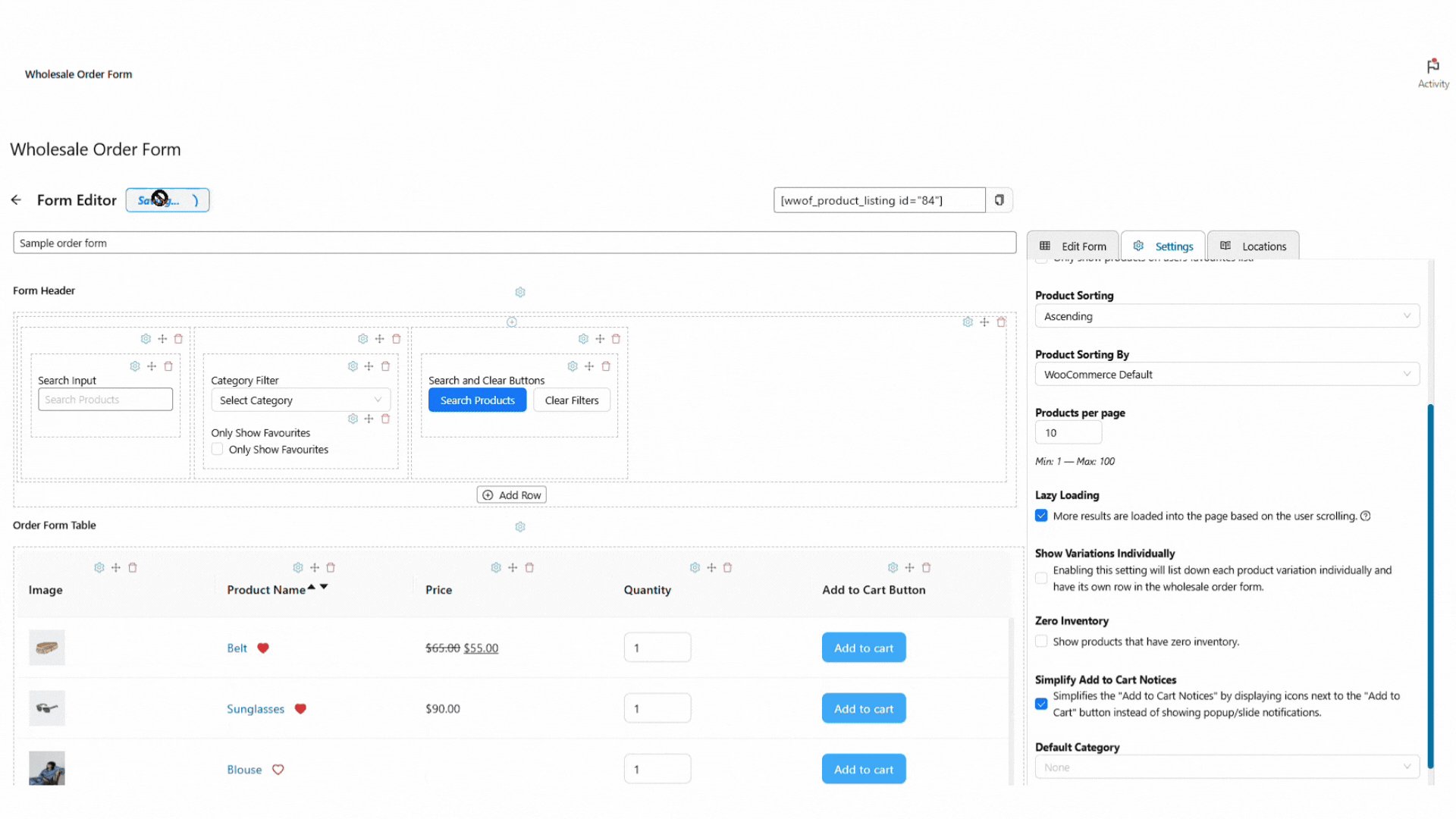
In your order form, go to the Settings tab. Scroll down and find the option that says “Lazy Loading.” Check the box to turn it on.
Click Update to apply the changes. Once saved, lazy loading will start working right away.
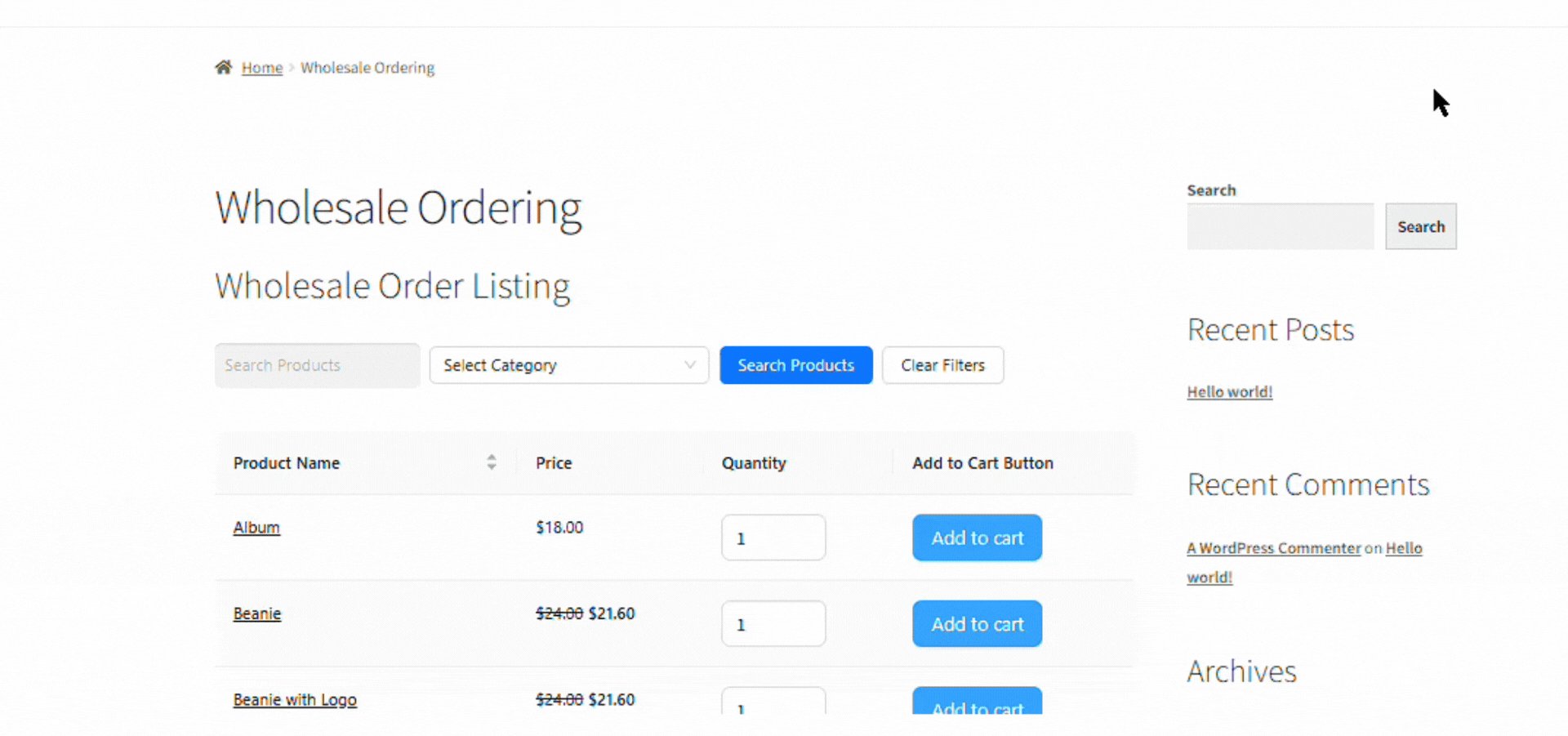
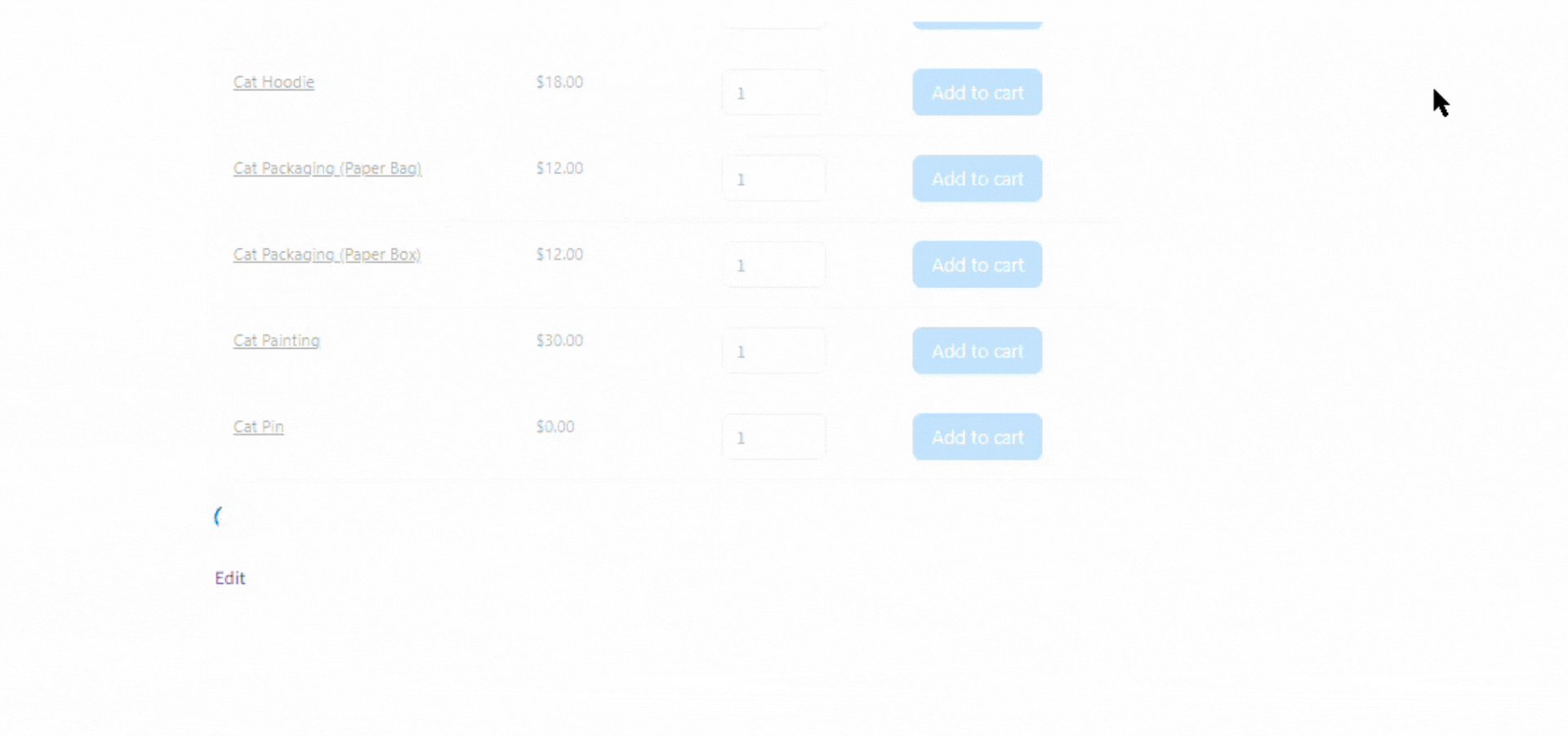
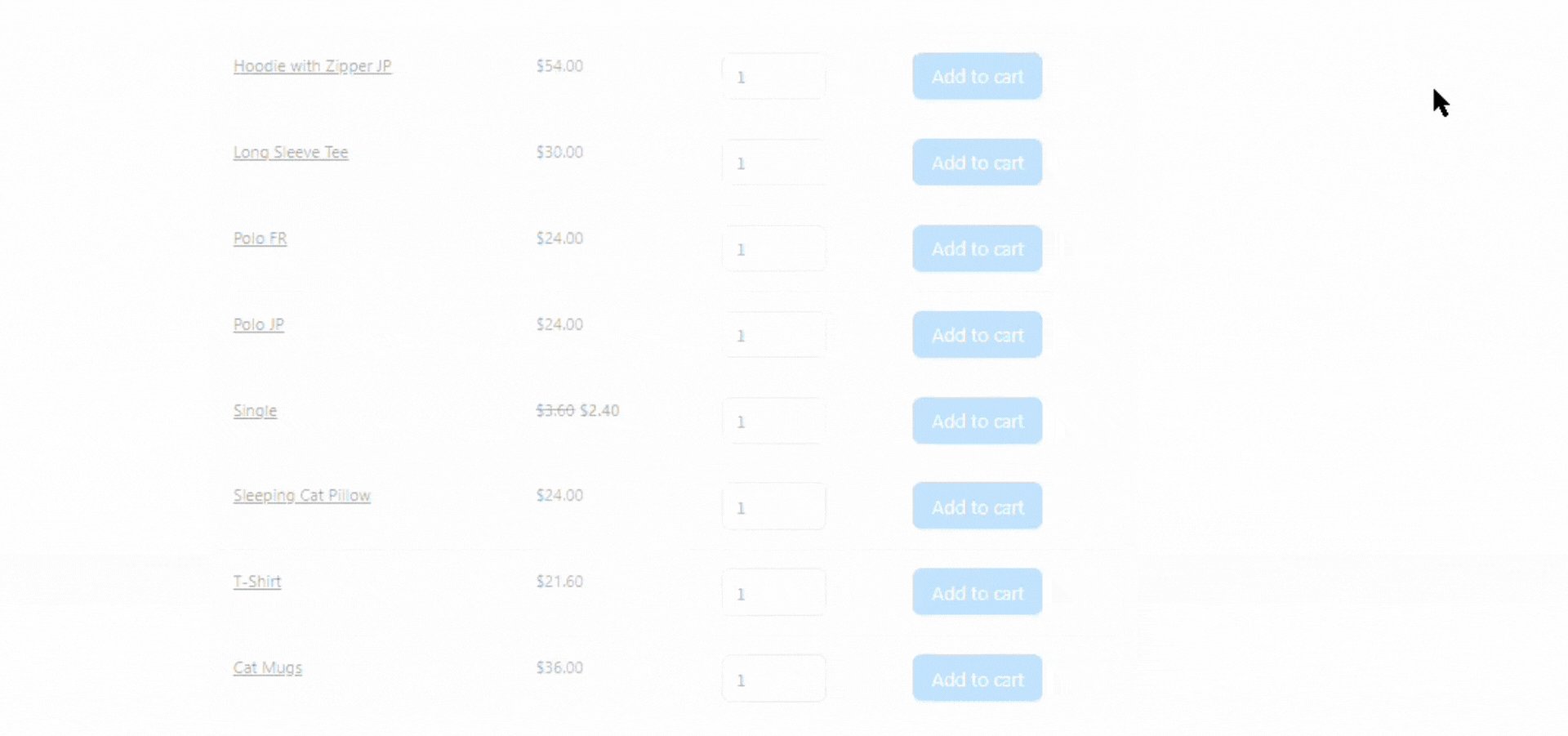
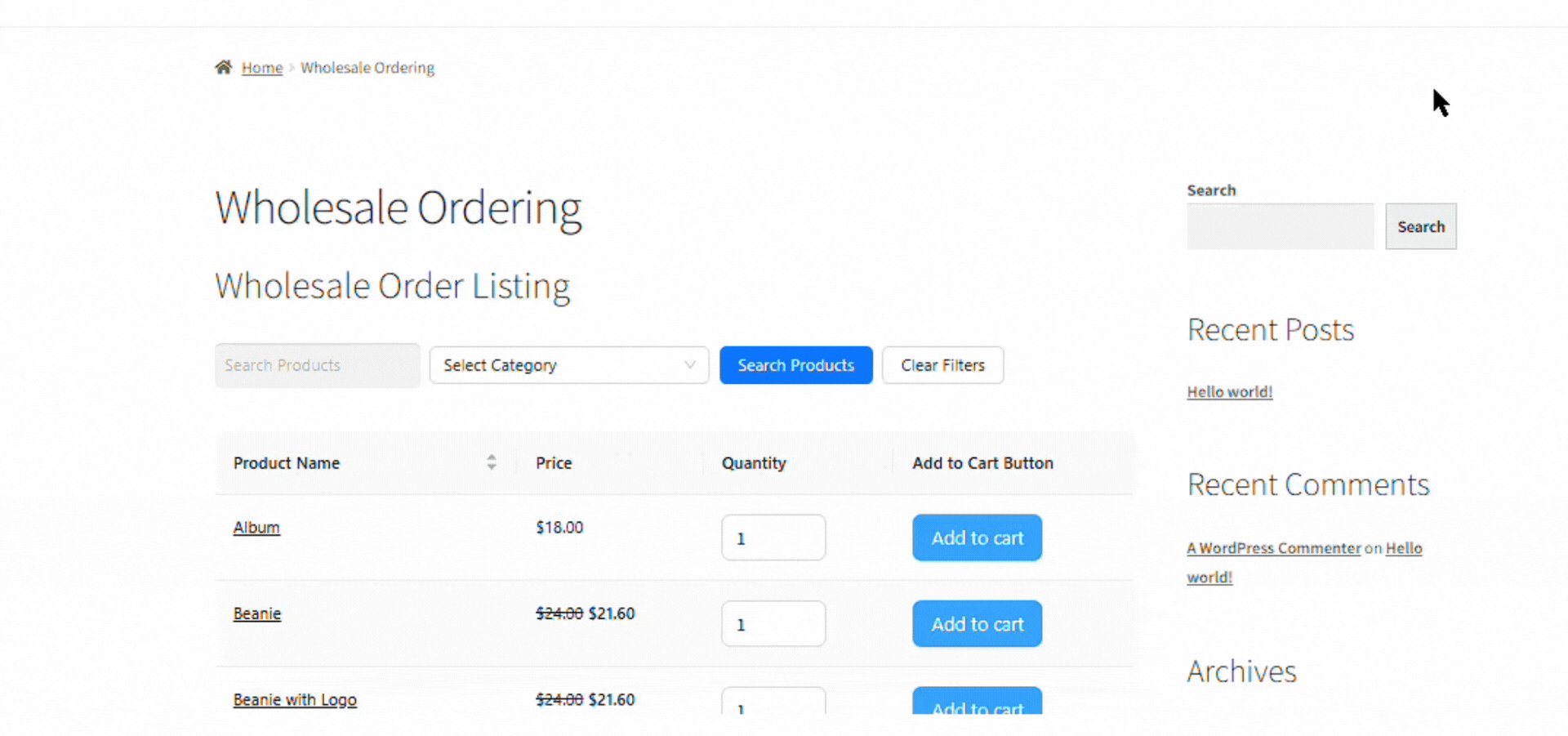
Step 3: Test your site
Visit your store and scroll through the pages to see lazy loading in action. If anything doesn’t look right, go back to the settings and make adjustments.
Leveraging Wholesale Suite
Wholesale Order Form is just one part of the Wholesale Suite toolkit. This includes other tools that can improve your store, such as:
- Wholesale Prices Premium: This feature lets you set special prices for different customer groups. You can offer discounts for bulk purchases, which encourages customers to buy more.
- Wholesale Lead Capture: This helps you create forms to register new wholesale customers easily. You can collect important information to better understand their needs.
- Wholesale Payments: Offer payment options like NET 30/60/90 or split payments to make it easier for customers to shop.
Combining lazy load with these features creates a smoother workflow. Wholesale Suite helps you save time and give your customers a better shopping experience.
Frequently Asked Questions
When should I use lazy loading?
You should use lazy loading if your website has lots of images or media files. Wholesale stores often have large product catalogs, so lazy loading can make your site faster and easier to use. It’s especially helpful for customers with slower internet connections. Adding a lazy load ensures that your site works well for all users.
Which is better: lazy loading or eager loading?
Lazy loading only loads images when they are needed, while eager loading loads everything upfront. Lazy loading is usually better for stores with lots of content because it saves time and bandwidth. Eager loading might work for smaller sites with less content. For most wholesale stores, lazy load is the smarter choice.
What are the disadvantages of lazy loading?
Sometimes, users with very slow internet might see placeholders before images load. Also, if lazy loading isn’t set up correctly, search engines might not index your images. However, these issues can be avoided by properly testing your settings. A well-implemented lazy load WordPress setup minimizes such problems.
How does lazy loading work?
Lazy loading works by delaying the loading of non-visible images or content until the user scrolls to that part of the page. When using lazy load WordPress, the browser doesn’t load everything upfront, which saves resources. This method improves performance and makes the browsing experience much smoother.
Conclusion
Lazy loading is an easy way to make your wholesale store faster and better for customers. By using lazy load WordPress, you can improve your site’s performance, keep customers happy, and increase your sales.
In this article, we will tackle what lazy loading is, why it’s important, and how you can set it up for your wholesale store:
- What is lazy load and its importance
- Benefits of lazy loading
- How to implement lazy load WordPress setup
A faster site means happier customers and a more successful store. Start using lazy loading today to create a smooth shopping experience for your customers!
Do you have questions about lazy loading? Let us know in the comments!