An increasing number of people are using their mobile devices to access the internet. For this reason, it’s essential to learn how to make your website mobile-friendly to avoid missing out on a huge potential audience.
When you make your website mobile-friendly, it becomes easy to use and great-looking no matter what device your customers use to view it. It can also help increase loading times and, in turn, improve both User Experience (UX) and search visibility.
In this post, we’ll discuss the importance of having a responsive site for your wholesale business. Then we’ll share five tips on how to make your website mobile-friendly. Let’s jump in!
Why It’s Important To Make Your Website Mobile-Friendly
In recent years, the number of people using mobile devices to access the internet has skyrocketed. In fact, according to Statista, as of 2021, there are over 4.3 billion active mobile internet users worldwide. What’s more, we can expect this trend to keep growing in the coming years.
For your wholesale business, this means that if you don’t make your website mobile-friendly or responsive, you could miss out on a large chunk of potential customers. After all, people are increasingly using their smartphones and other mobile devices to research and purchase products online.
A responsive website is one that has been designed to work well on all devices, regardless of their size or screen resolution. If you don’t design your wholesale website with mobile users in mind, visitors will likely get frustrated and leave your site without converting into customers or clients.
Also, Google has stated that they give preference to mobile-friendly websites when ranking search results. Therefore, the mobile-friendliness of your website can affect your Search Engine Optimization (SEO).
How To Make Your Website Mobile-Friendly (5 Tips)
Now that we understand the importance of having a responsive website for your wholesale business, let’s get into how to make your website mobile-friendly.
1. Keep your design clean and simple
There are a few key reasons why it is important to have a clean and simple design for a mobile-friendly website. First, many users will be accessing your site from a mobile device with a smaller screen. This means that they will have less space to work with, so a clean and simple design will help them to navigate your site more easily.
Additionally, a mobile-friendly website will load more quickly on a mobile device than a site that is not optimized for mobile. This is important because users are often looking for information on the go and they don’t want to wait for a slow website to load.
One of the easiest ways to ensure your design translates seamlessly across devices is to use a mobile responsive theme. Fortunately, all of the themes that WordPress officially offers are built to be responsive:
By selecting a theme with mobile-friendliness in mind, you can save a lot of time and energy that would otherwise be spent trying to create a mobile-friendly version of your pages. If you want to purchase a premium theme on a third-party site, you can verify whether or not it is responsive by previewing the demo and adjusting the screen size in your browser.
Once you’re actually building and designing your site, make sure to avoid clutter and keep the pages as clean and minimalist as possible. Use organized, prominent menus and navigation; distinct, visible buttons; and easy-to-find Call To Actions (CTAs). This will make it easier for your users to find what they’re looking for. In addition, it can lead to faster loading times.
2. Optimize your images
Images play an important role in web design. However, mobile devices have smaller screens than desktop computers, so it is critical to ensure that your images are sized appropriately for these devices.
Also, mobile devices often have slower internet connections than desktop computers. Therefore, you should make sure to optimize your images for fast loading times.
There are many techniques you can use to optimize your images. One is to use photo editing software such as Photoshop to resize your images. You can also use a tool like Smush to compress your images and reduce their file size before or while uploading them to WordPress:
You should also save your images in the right format. For example, JPEG files are generally smaller than PNG files. However, PNG files often have better quality than JPEG files.
It is also a good idea to add alt text to your images. This text helps describe the image for visitors who are unable to see it and helps search engines understand what the image is about, which can improve your website’s SEO.
3. Enable lazy loading for faster loading times
Slow-loading images are one of the main reasons why people abandon websites on their mobile devices. Lazy loading means that images are only loaded as they’re needed, instead of all at once. This can dramatically improve your site’s loading speed, especially on mobile devices.
Enabling lazy loading is fairly easy to do with WordPress. You can install and activate a lazy-loading plugin like Lazy Load by WP Rocket:
Once activated, the plugin will automatically apply lazy loading to your images. Alternatively, you can add the following code to your theme’s functions.php file:
function wpb_set_lazyload() {
if( !is_admin()){
$suffix = defined( 'SCRIPT_DEBUG' ) && SCRIPT_DEBUG ? '' : '.min';
wp_enqueue_script( 'jquery-lazyload', plugins_url( "js/jquery.lazyload$suffix.js", FILE ), array( 'jquery' ), '1.9.3', true );
}
}
add_action( 'wp_enqueue_scripts', 'wpb_set_lazyload' );
Once you’ve added this code, images will only be loaded as they’re needed on your website. This can help improve your site’s loading speed, especially on mobile devices.
4. Create simple order forms
Another way to make your wholesale website more mobile-friendly is to create simple order forms. This can help reduce the amount of time and effort required to complete an order on a mobile device. Additionally, simpler order forms can make it easier for mobile users to input their information accurately.
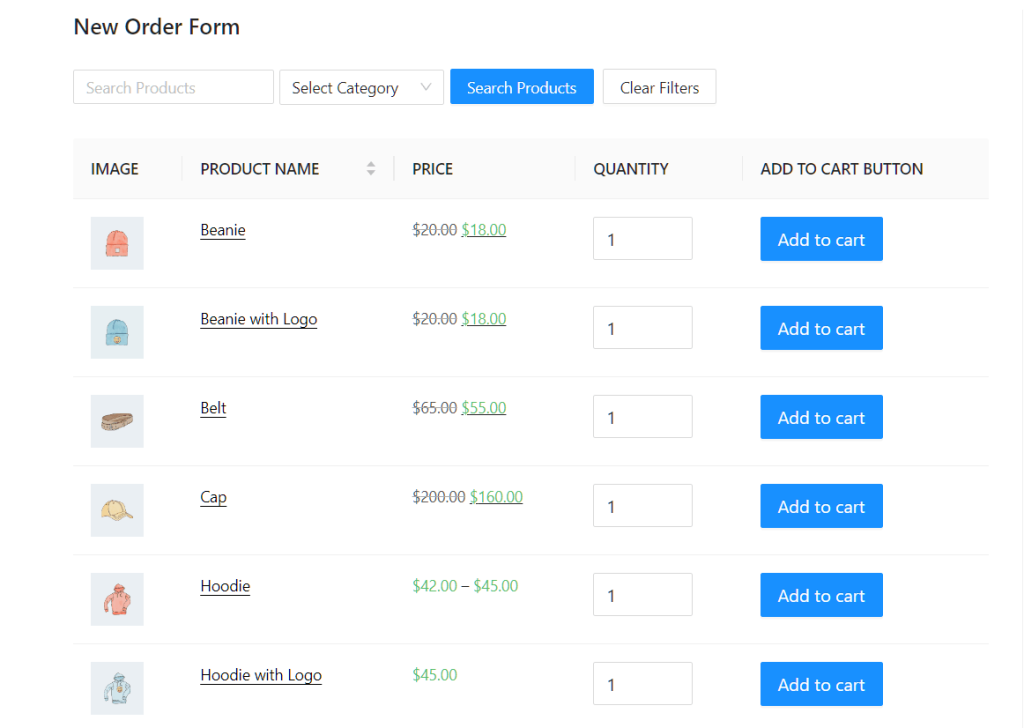
Creating simple order forms is easy to do with our Wholesale Order Form plugin:
You can add this form to any page or post on your website using a shortcode, and it will automatically adjust to fit the screen size of the device it’s being viewed on. This ensures that mobile users will be able to easily place orders on your website, without having to zoom in or scroll around.
The Wholesale Order Form plugin also includes a built-in product search function, which can be helpful for mobile users who are looking for specific products on your website:
In addition to your order form plugin, it’s also important to ensure that any other forms or plugins you use on your website are mobile-friendly. For instance, if you want to add lead generation forms, you can use OptinMonster, which is also mobile-friendly and integrates seamlessly with Wholesale Order Form.
5. Test the mobile-friendliness of your site
You can take various steps to make your website mobile-friendly. However, to ensure it’s delivering the experience you want, it’s essential to actually test the mobile-friendliness of your website.
Doing so can help you uncover and identify issues that are impacting the UX for mobile users and which areas you can improve. A free and popular tool you can use is Google’s Mobile-Friendly Test tool:
You can simply enter your URL, then click on Test URL. The results page will score your site and provide you with changes and recommendations you can implement to improve the mobile experience.
Conclusion
Today, it’s more important than ever to make sure you have a responsive website. Otherwise, you’re likely to lose out on organic traffic and potential customers.
As we discussed in this post, there are five tips you can use to make websites mobile-friendly:
- Keep your design simple and clean using a responsive theme
- Optimize your images
- Enable lazy loading for faster loading times
- Create simple order forms using our Wholesale Order Form plugin
- Test your site’s mobile-friendliness
Do you have any questions about how to make your website mobile-friendly for your wholesale business? Let us know in the comments section below!