In the world of wholesale e-commerce, efficiency and organization play vital roles in enhancing customer experience. And what’s an order form feature that can prove beneficial to both shoppers and store owners alike? Wholesale Order Form’s Product Category table element.
If you’ve been using Wholesale Order Form for a while, then you already know that table elements are essential to your order form. After all, they provide crucial information about the products you’re selling. One specific table element – the indispensable Add to Cart Button – even allows customers to purchase said products.
First introduced in Wholesale Order Form Version 3.0, Product Category is another table element that can do wonders for your business. For this reason, today’s article aims to discuss what this table element is, what it can do for you, and how you can implement it in your order forms.
So let’s get started!
Introducing The Product Category Table Element
First of all, what does the term “product category” mean?
Here’s how Airfocus defines the term:
A product category is a way for businesses to group and organize products or services they sell. When products are categorized, it is easier for customers to find what they’re looking for on a website and employees to quickly refer to and find a product.
Therefore, the Product Category table element is an option that allows you to present another layer of product information to customers. Specifically, it uses your order form’s table section to reveal the product category each of your items falls under.
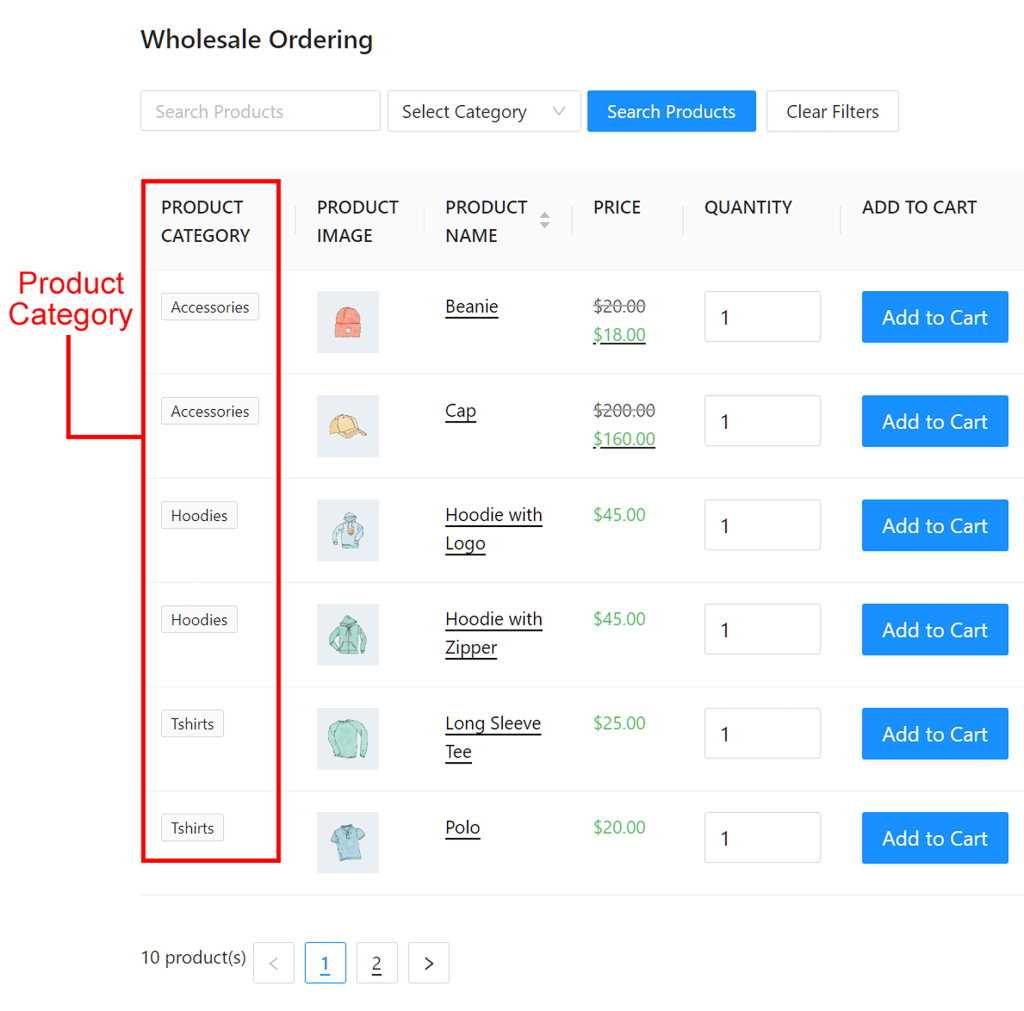
Let’s say your store sells apparel, and that you’ve listed items under several categories, including “Accessories,” “Hoodies,” and “T-Shirts.” When you use the Product Category table element, your order form will display every product with its corresponding category. Thus, it allows customers to quickly tell which category the product belongs to.
Using the above example, this is how Product Category will appear on the front end:
But why use Product Category at all?
The 3 Major Advantages Of Using The Product Category Table Element
Here are the three core benefits that you can enjoy when you incorporate the Product Category table element into your order form:
1. Streamlined product browsing
By incorporating the Product Category table element into your wholesale order form, you provide customers with a clear and structured overview of your product offerings. Basically, it allows them to quickly identify and locate items within specific categories, saving them time and effort.
With a well-organized order form, customers can easily navigate through various product categories, ensuring a seamless shopping experience. Which brings us to…
2. Improved user experience
A well-designed order form with a Product Category column contributes to an overall improved user experience.
Basically, it enhances your online store’s clarity and organization, allowing customers to browse, compare, and select products with ease. As a result of this smooth and intuitive user experience, shoppers enjoy greater customer satisfaction, encouraging repeat purchases and fostering long-term customer loyalty.
3. Facilitation of cross-selling and upselling
The Product Category table element opens up opportunities for strategic cross-selling and upselling.
When you showcase the product category alongside individual items, you end up encouraging customers to explore related products within the same category. Therefore, this feature helps customers discover additional items that align with their interests, which, in turn, increases their likelihood of adding more products to their cart.
At the end of the day, incorporating effective cross-selling and upselling techniques is great for business. After all, it can enhance customer satisfaction and boost sales.

How To Use The New Product Category Table Element In 3 Easy Steps
So we’ve explored the various ways the Product Category table element can contribute to your business’ growth. But how, exactly, do you use this option?
Before we get to that, you should know that Product Category is a feature of the latest version of our Wholesale Order Form plugin. In addition, this plugin only works with the e-commerce platform WooCommerce.
Therefore, if you want to take advantage of the Product Category table element, you’ll need to install and activate both WooCommerce and Wholesale Order Form. Furthermore, make sure to update Wholesale Order Form to its latest version.

With that in mind, let’s dive right into our 3-step guide on how to use Wholesale Order Form’s Product Category table element!
Step 1: Create or edit an order form
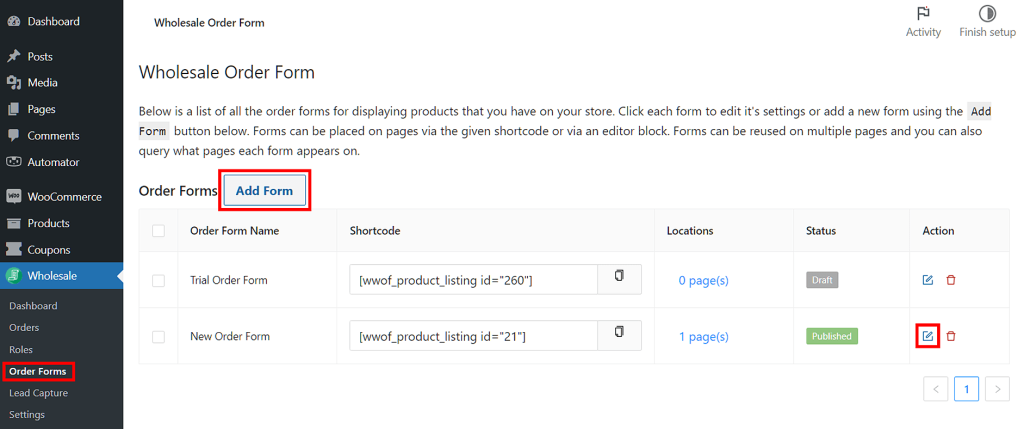
First, you need to create a new order form. Therefore, head to your WordPress dashboard and click Wholesale > Order Forms. Then, click the Add Form button to create a new form.
If you’d rather modify an existing form, however, simply click its edit button.
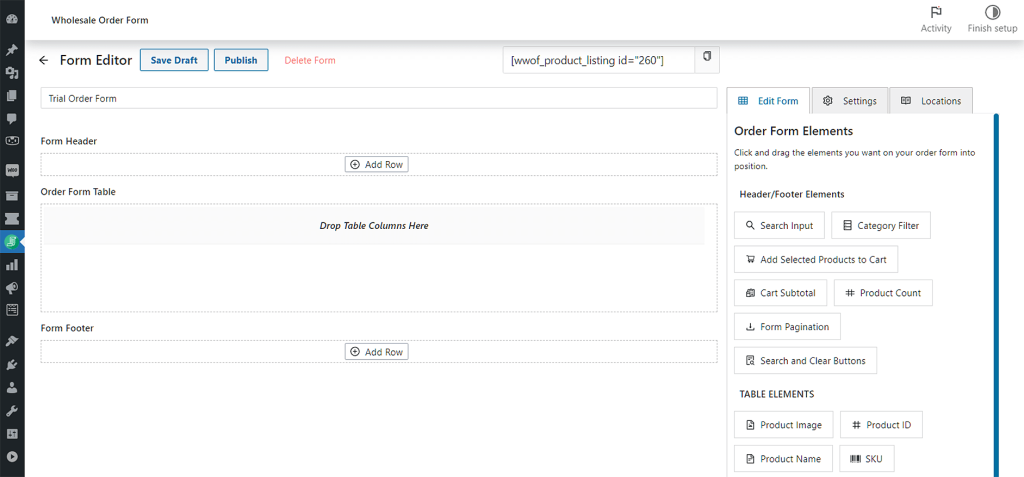
Your choice will redirect you to the Form Editor page.
Take note: for your order form to be of any use, it should have header and footer elements in addition to table elements. Click the links below for detailed guides on how to set up your form’s header and footer sections:
- How To Create A Simple Wholesale Order Form Online
- A Step-by-Step Guide To WooCommerce Quick Order Forms
- How To Make A WooCommerce Bulk Order Form (Easy & Quick)
- 6 Tips To Get The Most Out Of Wholesale Suite’s New Order Form Builder
As Product Category is a table element, we’ll focus on how to modify your form’s Form Table section in the upcoming steps.
Step 2: Insert Product Category into your Form Table section
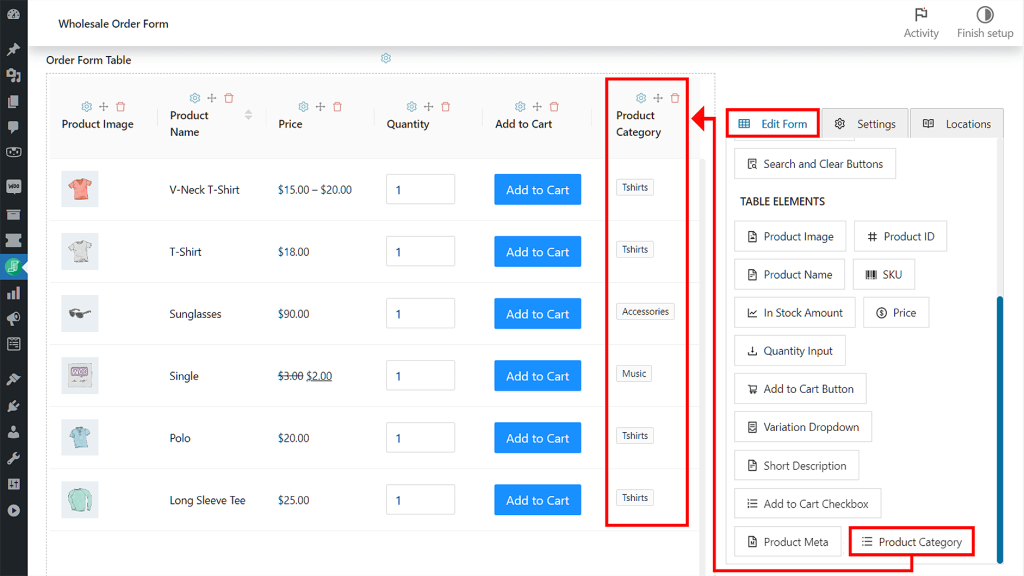
On the right side of the Form Editor page, click the Edit Form tab. Then, scroll down to Table Elements and look for Product Category.
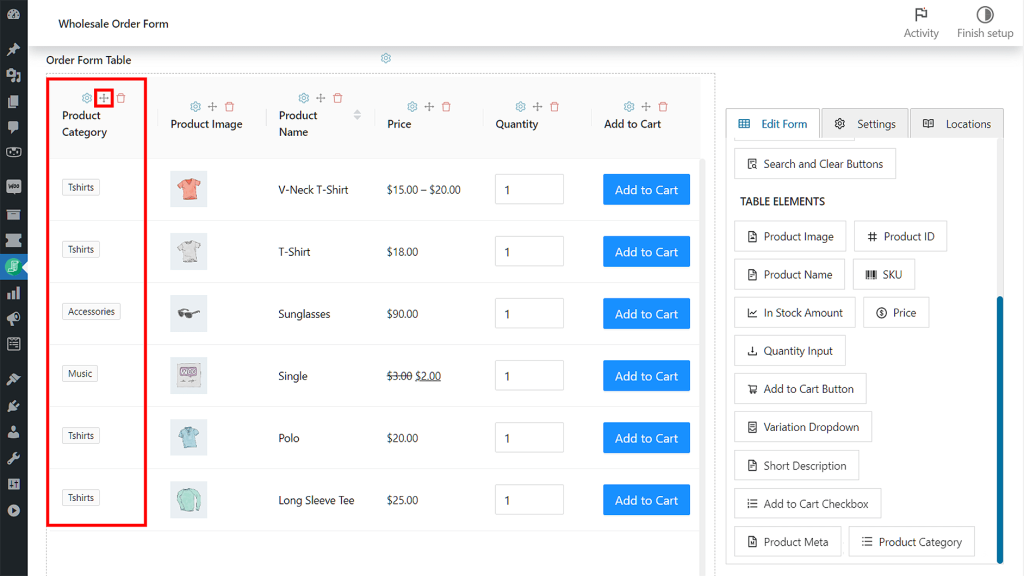
Now, drag and drop Product Category into the Form Table section. This will create a Product Category column in said section.
Take note: when dropping, make sure to hover your mouse cursor over the row just below the Form Table label to successfully insert the table element into the section.
Also, keep in mind that you can change the position of every column. All you have to do is click a column’s Re-Order Element icon (highlighted below), then drag the column left or right.
For example, in the order form above, we moved the Product Category column all the way to the left. As a result, all the other columns were shifted to the right.
But what if you want to customize the Product Category table element further? It’s time for Step 3…
Step 3: Modify your Product Category settings
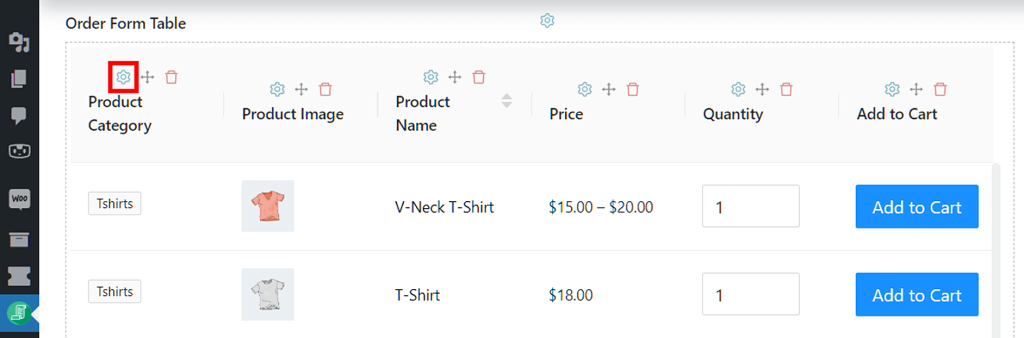
To modify the Product Category settings, click the gear icon above the “Product Category” label in the Form Table section. We’ve highlighted the gear icon below:
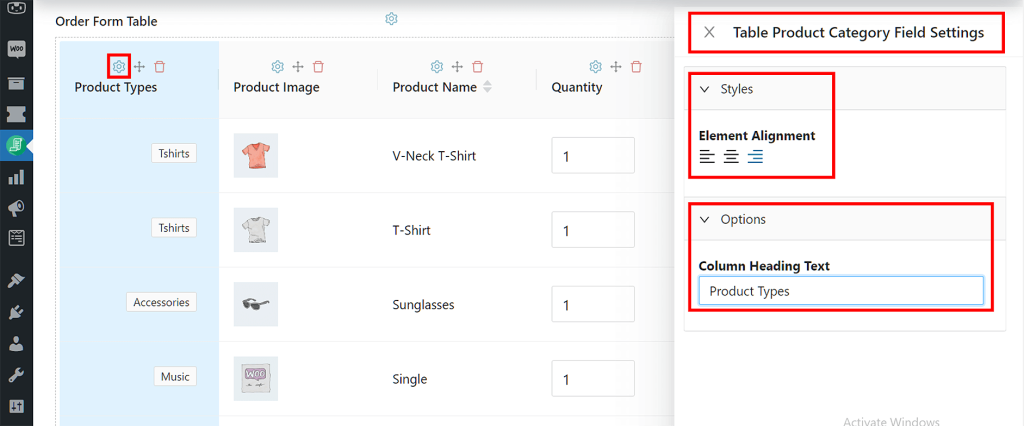
This gives you access to the Styles and Options controls for Product Category.
Styles allows you to alter the alignment of the text in the Product Category column. On the other hand, Options lets you change the name of the column’s heading.
For example, in our order form, we changed the alignment to the right and rewrote the heading to say “Product Types.”
Once you’re happy with your modifications, click the Update or Publish button near the top of the Form Editor page to save your work!
Conclusion
Product Category is a simple yet powerful element that holds immense value, benefiting both store owners and customers alike.
To summarize, here are three major advantages this table element can produce:
And here are the steps you need to take to incorporate the table element into your order form:
- Create or edit an order form
- Insert Product Category into your Form Table section
- Modify your Product Category settings
Do you have any questions about the Product Category table element? If so, leave us a message in the comments section below; we’d be happy to hear from you!