Coupons can be an excellent way to bring in new wholesale customers. If you have a special offer that’s not available anywhere else, you may be able to attract some new customers. Plus, thanks to WooCommerce Gutenberg blocks, adding them to your site is simple.
Using a coupon Gutenberg block, you can easily provide your wholesale visitors with a discount on your products. This can help you increase sales, get people to buy more bulk items, reward your best customers, and attract new clients.
In this post, we’ll start by discussing how coupons can help you attract wholesale customers to your site. Then, we’ll show you how to display coupons within your WooCommerce store using a coupon code Gutenberg block.
So let’s jump in!
How Coupons Can Attract Wholesale Customers To Your Website
There are many reasons to offer your wholesale customers coupons. Doing so can give you a competitive advantage and be the deciding factor between you and one of your competitors.
Most people think of coupons as a way to get customers in the door. While this is certainly true, there are other reasons to offer coupons as well.
One reason to offer coupons is to get customers to buy more items. If you have a coupon for $5 off a purchase of $25 or more, for example, you’re likely to see more people buying more items. This will not only increase your sales but also your average order size.
Another reason to offer coupons is to reward your best customers. If you have a select group of customers who always buy from you and who never take advantage of your discounts, why not give them a special coupon that’s good only for them?
This will show them that you appreciate their business and value them as customers. In turn, they may be more likely to be loyal to your wholesale services.

How To Create Wholesale Coupons With WooCommerce Gutenberg Blocks (In 4 Steps)
Now that we understand why you might want to offer wholesale coupons to your customers, let’s get into how to go about it.
Note that for the following Gutenberg blocks tutorial, you’ll need two plugins: WooCommerce and Advanced Coupons. Once you have those installed and activated on your site, you’re ready to go.
Step 1: Create your coupon
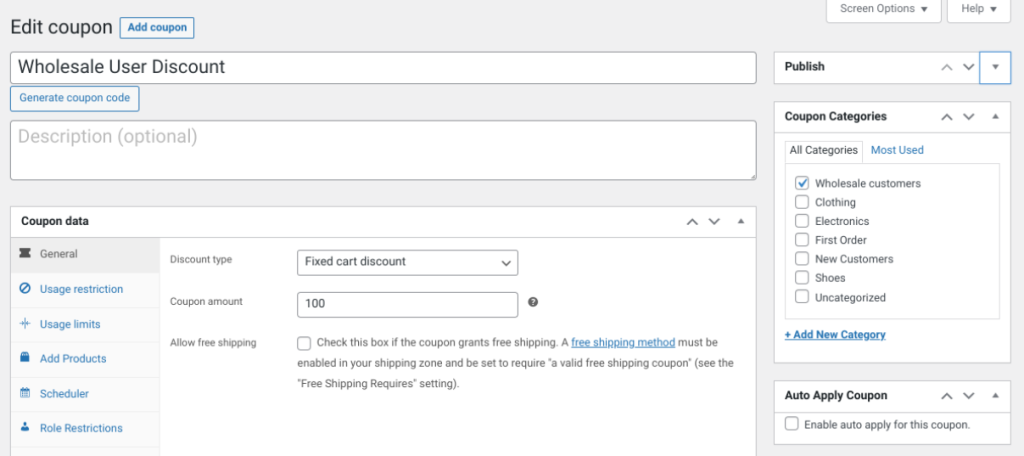
To get started, we’ll first create your wholesale coupon. Navigate to Coupons and click on Add New:
First, give your coupon a name and an optional description. Then, choose between a fixed-cart or percentage-based discounts. Since this coupon is for wholesale customers, we recommend setting a fixed-rate discount.
Step 2: Configure your cart conditions
Next, you can configure the coupon conditions that users must meet in order to qualify for the wholesale discount. For example, you can set a minimum order amount, such as $200.
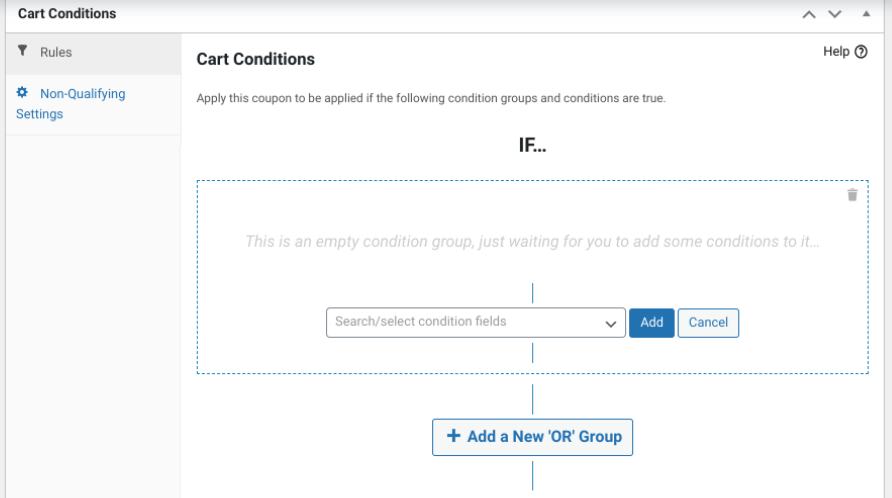
To do that, you can configure the cart to apply the coupon for registered customers that want to make a purchase over this amount. Scroll down to the Cart Conditions section and select Cart Subtotal from the drop menu. Then, click the Add button:
Now, select More Than from the dropdown menu and enter $200 as the value. Basically, you can repeat this process for as many conditions as you want to apply to the coupon.
Step 3: Use the WooCommerce Gutenberg block to display your coupon
Now, we can use a discount WooCommerce block to display your coupon on your website. To do so, navigate to the page or post where you want to place the coupon.
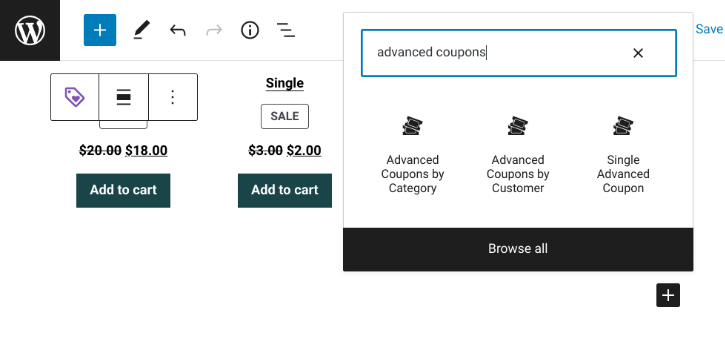
Advanced Coupons provides multiple WooCommerce Gutenberg blocks that you can use for creating and displaying discounts. Within the editor, click on the Add Block button, then type “advanced coupons”:
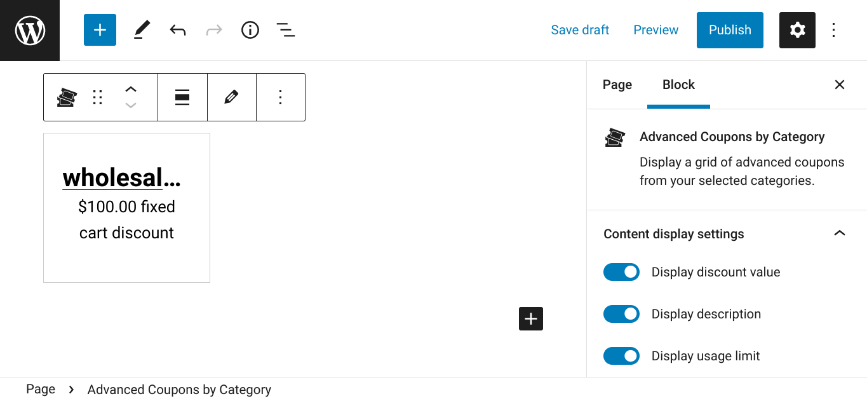
As you can see, you can select coupons based on category or customer, or as a single coupon. For this tutorial, we’ll choose Category:
Then you can configure the block settings. For example, you can choose to hide the usage limit, description, etc.
Step 4: Restrict the usage limit
You can also assign the coupons to certain customers using the Allowed customers usage restriction feature. Basically, this ensures that you can only present the coupons to eligible users and use the WooCommerce Gutenberg blocks on private wholesale-only pages.
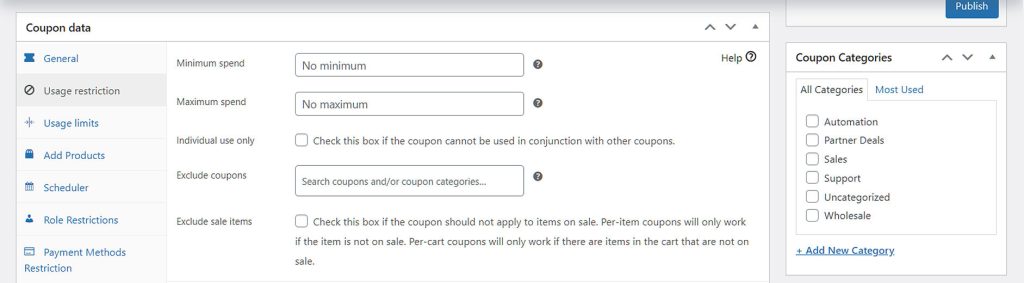
First, navigate back to your coupon settings page. Then, under Coupon data, select the Usage restriction tab.
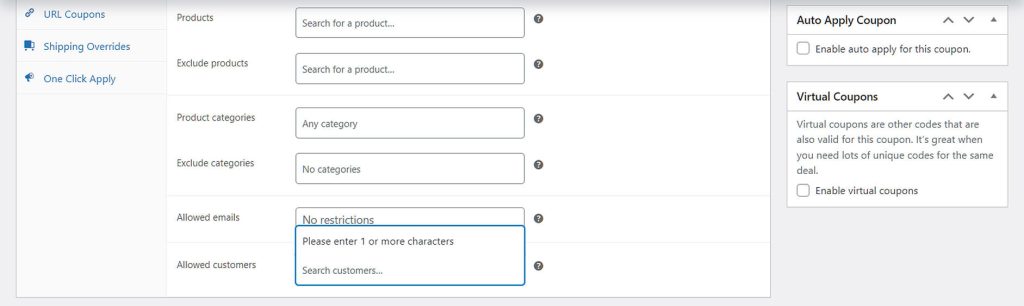
Next, scroll down to Allowed Customers. Then, type or search for the customers (in this case, wholesale customers) that you want to have access to your coupon.
And that’s it! You’ve now restricted coupon usage to wholesale customers only.
Conclusion
Offering coupons to your wholesale customers can be an excellent way to increase sales and loyalty. Thankfully, WooCommerce Gutenberg blocks lets you display them across your site in just a few clicks.
As we discussed in this post, you can create wholesale coupons with Gutenberg blocks in four steps:
- Create your coupon using the Advanced Coupons plugin
- Configure your cart conditions
- Use the coupon WooCommerce block to your page
- Restrict usage limit
Do you have any questions about creating wholesale coupons with Gutenberg blocks? Let us know in the comments section below!