
For e-commerce stores, having a flexible stock display option is vital. After all, it gives customers more insight into your inventory, which helps manage their expectations. This is important if you want to scale your business faster.
It also helps you plan for the unexpected. Furthermore, it gives you access to the data and analytics you need to make better business decisions. For example, it can let you know how to distribute products across your distribution network cost-effectively, thus allowing you to cut down on shipping and shorten transit times.
In this article, we’ll show you how to override the stock display format for wholesale roles in WooCommerce. In addition, we’ll explain why this is crucial and how it can benefit your store in the long run. Let’s get into it!
Importance Of Flexible Stock Display Format For Wholesale Roles
Systems for managing inventory are created to keep track of product availability, plan out purchases, and dispose of outdated or unsold stock. However, what many store owners fail to realize is that the proper formatting of your stock display is also a key element in inventory management.
A flexible stock display format helps you better satisfy customer demand without having to spend more. Customers’ inquiries and complaints are decreased, for instance, when you give particular roles in your store access to stock levels.
This in turn enables you to meet customer expectations while maintaining efficiency and reducing costs.

Additionally, it’s critical to target clients with the right stock display format if different customer roles consume your products. This is due to the several ways in which your inventory visibility acts as their reference point.
For manufacturers, for example, stock visibility is essential for ensuring they always have access to the raw materials required in the manufacturing process. Conversely, your stock levels help wholesale distributors regulate their prices and meet customer demand.
Benefits Of A Flexible Stock Display Format
Having a variety of stock display alternatives can help you meet consumer demand, accelerate your supply chain, and many more. The following are more reasons why you should consider different stock display formats in your store:
- Better Customer Service: You can optimize your customers’ shopping experience by giving them the most updated inventory count across all selling channels.
- Helps In Last-Minute Conversion: Knowing how many stocks are left can trigger a sense of urgency.
- Manage Demand Expectations: With more stock visibility, your wholesale-specific customers can manage their chain distribution.
- Increased Efficiency: When your customers have access to your stock levels, it saves you the hassle of answering questions related to inventory or order quantity.
In many cases, flexibility in stock display formatting is important for wholesale sellers such as yourself. It not only streamlines ordering but also helps in boosting loyalty and retention!
How To Override Stock Display Format For Wholesale Roles In WooCommerce
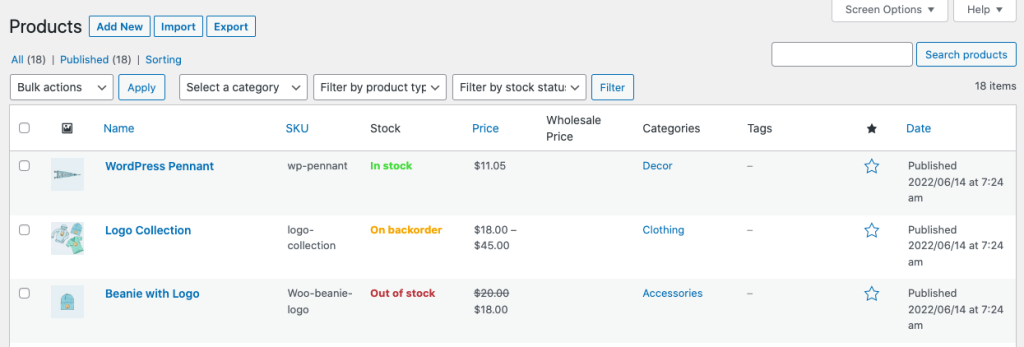
By default, WooCommerce allows you to display the stock status on all products for which you are actively managing stock in three ways:
- In stock
- Out of stock
- On backorder
Likewise, you might find that items tagged “In stock” commonly lack stock information; this data usually only appears when an item is out of stock or on backorder.


This setting can be a nuisance for you and your customers because they’ll need to keep asking if they want to know the precise quantity of stocks still available for that particular item.
Fortunately, with Wholesale Suite’s Wholesale Prices Premium, you can now override the default ‘Stock Display Format’ in WooCommerce. This will help you display accurate stock levels for multiple wholesale roles in your store:
Step 1: Configure your wholesale stock display format
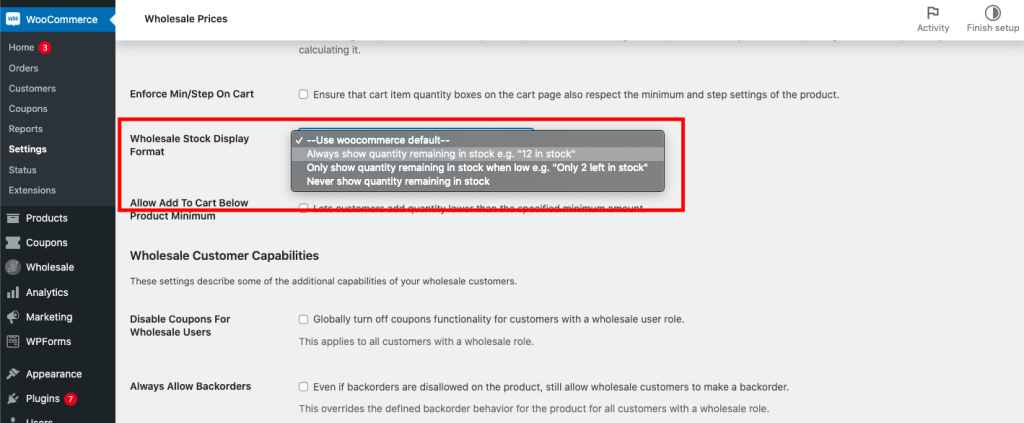
To get started, navigate to WP Admin > WooCommerce > Settings > Wholesale Prices > General.
Then, under Wholesale Products, you’ll see a setting called “Wholesale stock display format” where you are given three stock display options:
- Always show quantity remaining in stock
- Only show quantity remaining in stock when low
- Never show quantity remaining in stock
From there, simply select the formatting you believe would best help your customers gain insight from your store.
Step 2: Save and publish!
After you configure the setting, click on save and that’s it! You can now check on your stock display format on the front end!
Here’s a more detailed look at how our plugin should help your override WooCommerce’s default setting:
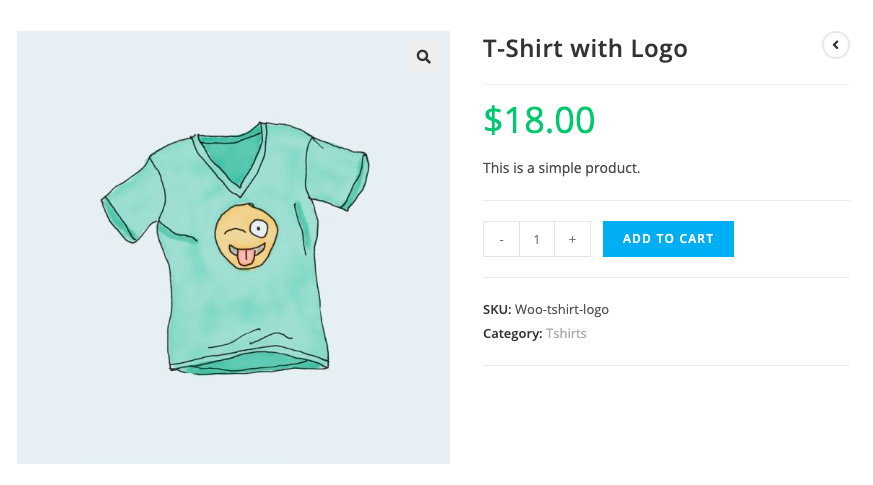
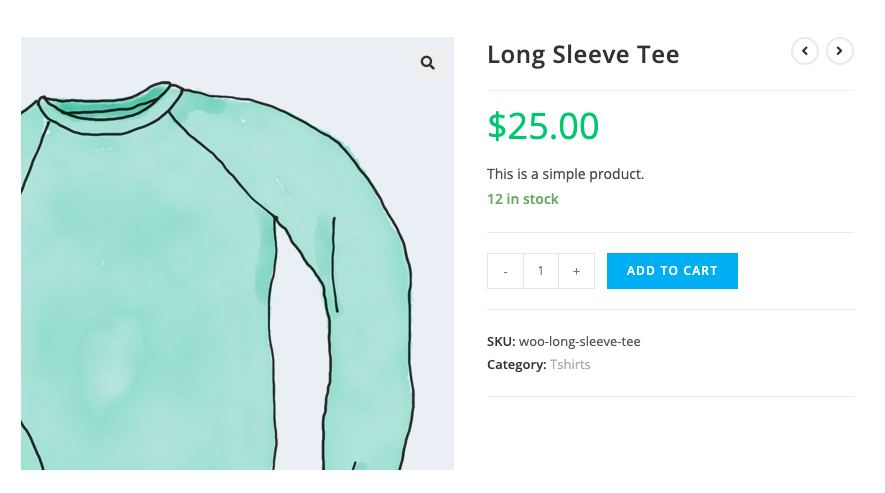
Always show quantity remaining in stock
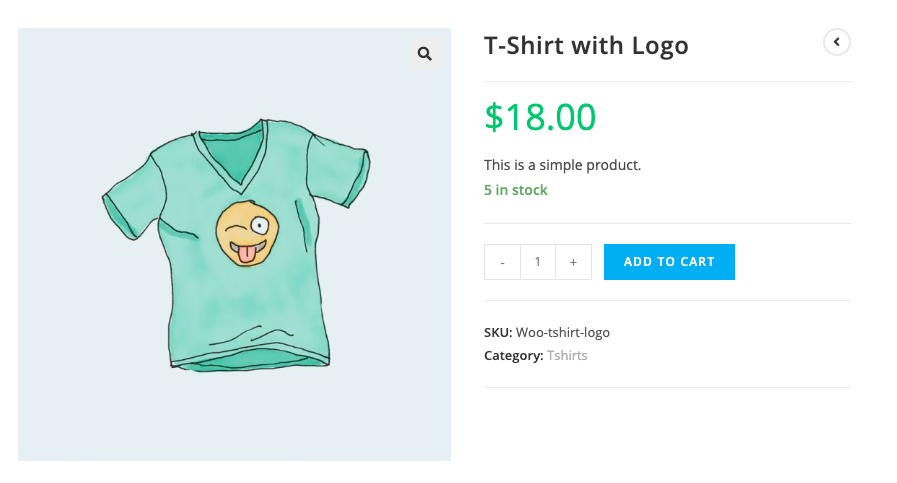
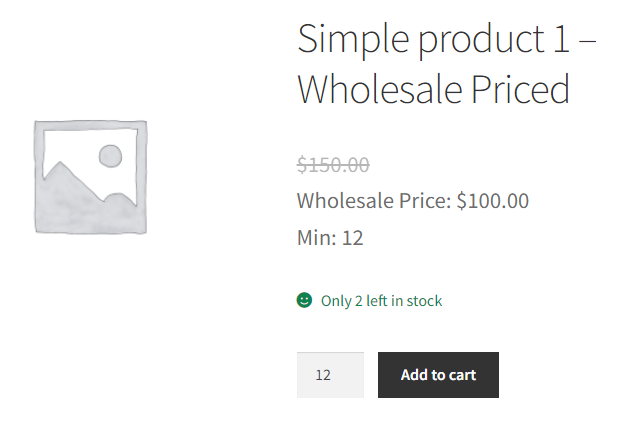
Only show quantity remaining in stock when low
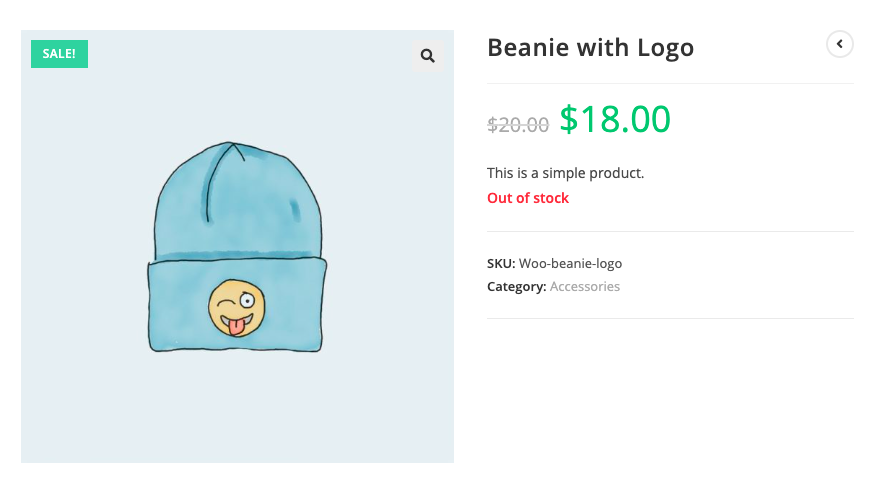
Never show quantity remaining in stock
Conclusion
Customers who want to know the precise number of stocks still available for a specific item will have to repeatedly ask because of WooCommerce’s default stock display setting, which can be a huge inconvenience for both you and them.
Fortunately, Wholesale Prices Premium just launched a new feature that allows you to override this setting. You now have three options to display your wholesale stock in your store:
- Always show quantity remaining in stock
- Only show quantity remaining in stock when low
- Never show quantity remaining in stock
Do you have any questions about how to override WooCommerce’s default stock display format? Let’s talk about them in the comments section below!











Hi,
setting stock option 1-3 make not much sense, but would: 4. Do not show Product to any wholesale role if stock ist below (amount eg 12). THAT would make sense. In case a product goes low and I still want to have it available for retail but do not want to wholesale the remaining stock.
Anyway I have to state that you have a very weird concept of wholeselling! What you do with all this percentage discounts is mainly trying to lure retail customers in buying in bulk (although compared to real wholesale still low numbers) and distribute it between their friends. Real wholesale is a very different business alltogether and there is no such thing as percentage discounts and “wholesale saving amount”,- that is crap and not prefessional wholesale. Wholeseller have a price list, distribute in big numbers and usually customers in different discount&conditions classes (roles), so nobody even considers how much he would have saved on retail prices. May be you should adress your “new” features more to the real thing and not to some shops wanting to play a bit bulk seller. Cheers Michael
Hi Michael, appreciate the feedback!
Great idea with the hiding products once stock dips below a certain level. I’ll add that to our backlog now and will check in with you when we implement it.
The range of what “wholesale” is varies greatly across industries and we cater for a lot of industries with our tool. The wholesale saving amount feature was a hotly requested item. Likewise, percentage discounting has always been a top feature and offers a lot of flexibility for maintaining prices across groups of products. We recently added the product level percentage setting to make things easier for store owners as previously it was only possible to add percentage pricing on category and global levels.
We’re working on some interesting features for price lists so I’m glad you brought this up! If you have any ideas about that please write in. We’re always keen to talk to folks doing volume like yourself to see what would make your life easier in wholesale.